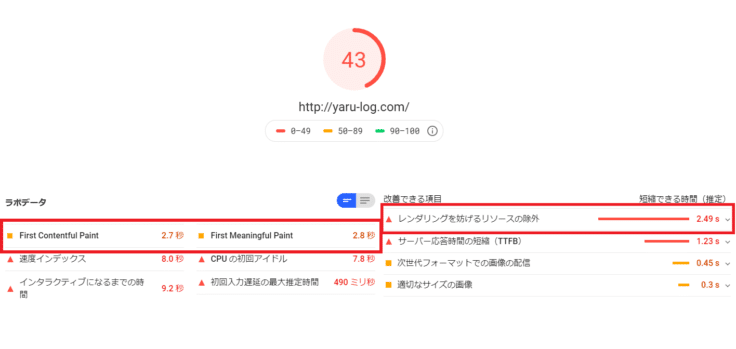
pagespeed insights というグーグルサイト速度計測ツールを使用すると、サイトの表示速度を計測することができます。
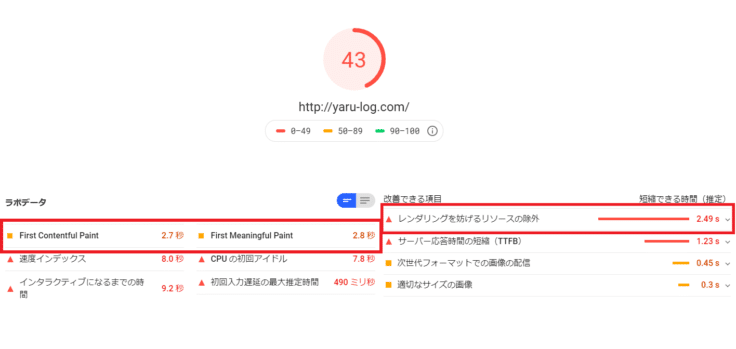
本サイトでも計測してみると、PCの表示は90点台と高い点数で割と安定しているのですが、スマホの点数が43点とかなり低い。

実際にブラウザでの表示を確認してみると、ファーストビュー(初めに表示される範囲)が表示されるまでの動きにもっさり感を感じます。
PCよりも基本性能が低いスマホデバイスのため、遅延がより顕著にあらわれているのかもしれません。
ファーストビュー表示の遅さに最も加担していると思われるのが、pagespeed insights の解析結果でいうところの「レンダリングを妨げるリソース」の存在です。これを改善するためには、レンダリングを妨げるリソースを遅延して読み込む、非同期で読み込むなどの対処が有効です。
今回はスマホ表示が遅いサイトの改善方法として、WordPressプラグインの「Autoptimize」を使用し「レンダリングを妨げるリソースの除外」を実施していきます。
レンダリングを妨げるリソースとは?

ブラウザがページを描画する事をレンダリングといいますが、レンダリングに優先して行われるのが、ページのデザインや処理が定義されている「CSSファイル」や「JSファイル」の読み込みです。
これらの外部ファイルは画面のデザインや動きを表現するのに必要な情報となるため、通常は<head>タグ内に記載しレンダリングに優先して行われます。ファイルのダウロードが完了するまでの間はブラウザは画面のレンダリングを進めることができません。
すなわち、CSSファイルやJSファイルが多くそれらの読み込みに時間がかかると、その分画面の描画処理が遅延することとなります。これをレンダリングブロックといいます。
レンダリングブロックによる画面表示の遅延を改善する手段としては、pagespeed insights が示すように「レンダリングを妨げるリソースの除外」を実施することで高速化が見込めます。
レンダリングを妨げるリソースを除外するためには、次のような方法があります。
レンダリングブロックの解決策
- JSファイルを非同期読み込みにする
- CSSファイルをインライン化する
- CSSファイルを非同期読み込みする
いずれの対策もWordPressプラグインの「Autoptimize」で設定可能です。エコシステム万歳です。
次に具体的な設定箇所を確認していきます。
Autoptimizeの設定方法

Autoptimizeではサイトを高速化するための様々な設定が用意されいますが、今回は本筋であるレンダリングブロックを緩和するために有効な設定をメインに紹介していきます。
※Autoptimizeの導入方法および、全体的な設定につきましては別記事にて掲載予定です。
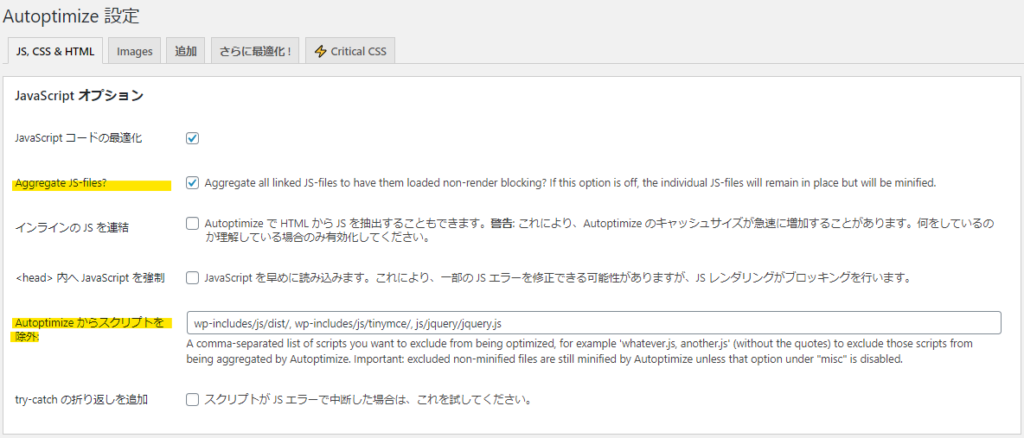
Aggregate JS-files?

この項目をチェックONにすることで、ページで読み込まれるJSファイルを非同期読み込みにすることができます。
非同期読み込みの対象外としたいJSファイルは「Autoptimize からスクリプトを除外:」の項目で指定します。
除外の指定は基本的にデフォルトでOKですが、非同期読み込みとすることで画面表示時にエラーが発生する場合には、除外設定の追加を検討する必要があります。
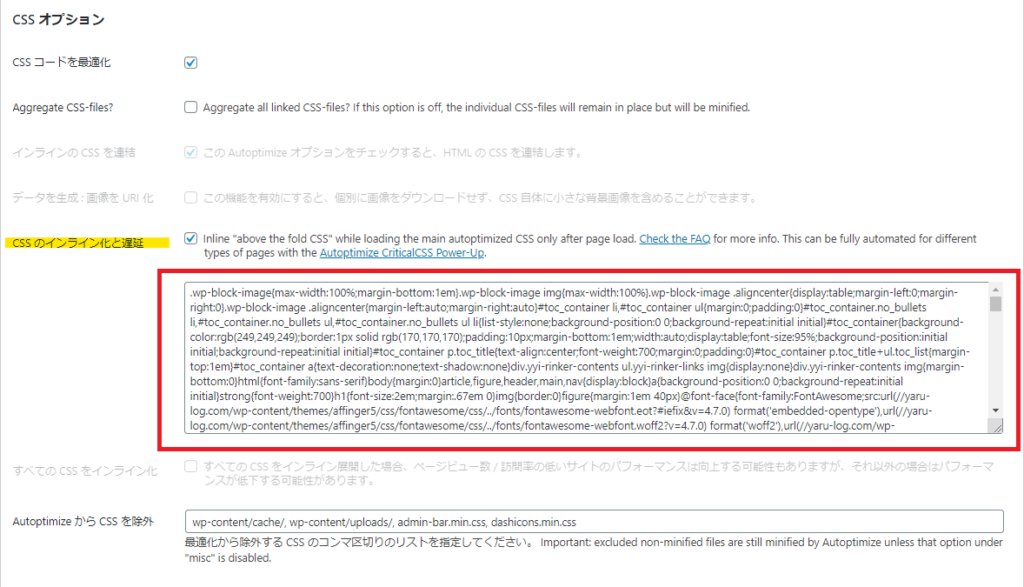
CSS のインライン化と遅延

このチェックをONにすると入力したスタイルがインライン化され、その他のCSSファイルは非同期で読み込まれます。
インライン化とはCSSファイル内に記述されている、スタイル定義をHTML内(<head>タグ内)に直接書き込むことです。
これにより、CSSファイルをロードによるレンダリングブロックが発生しません。
一般的には画面のファーストビュー(一番初めに表示される範囲)で、使用しているCSSの内容を設定してパフォーマンスの調整を行います。
ファーストビューで使用しているCSSの事を「クリティカルパス CSS 」といい、クリティカルパスCSSは下記などのWebサービスでサイトのURL入力することで簡単に抽出することができます。
※抽出結果の先頭、末尾に出現する<style>タグは除去します。
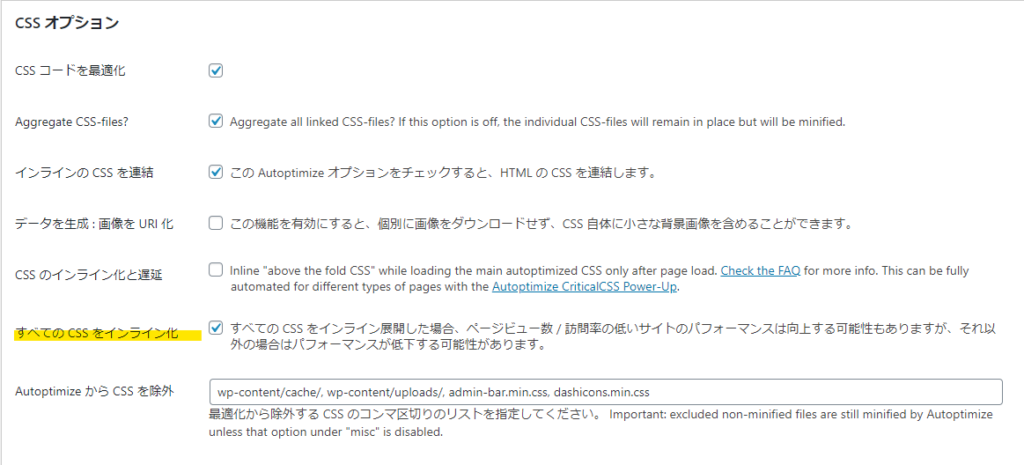
すべての CSS をインライン化

前述のクリティカルパスのみインライン化する方法に対して、全てのCSSをインラインする場合にはここをチェックONにします。除外したいCSSがある場合は、「Autoptimize から CSS を除外」にて指定します。
こちらも、全ての外部ファイルの内容をHTML内に記述するため、CSSファイルのロードによるレンダリングブロックを発生させない方法です。
「CSS のインライン化と遅延」「すべての CSS をインライン化」の違い

どちらもレンダリングブロックを発生させない方法ではあるのですが、両者の違いは「CSSの一部をインライン化するか」、「全部をインライン化するか」という点だと思います。
「すべてのCSSをインライン化」の場合、クリティカルパスCSSの抽出漏れによる描画の崩れが発生しにくいと考えられます。設定自体もチェックONするだけで簡単なので、まずはこちらをONにしてパフォーマンスの改善と表示の不具合を確認し、納得できるレベルで調整をかけるのがよいでしょう。
CSSの量によってはすべてのCSSをインライン化した場合にHTML自体のサイズが肥大化しすぎてしまい、思ったほどパフォーマンスが出ない場合もあるようです。そういった場合はさらに高速なファーストビュー表示を期待する場合には「CSSのインライン化と遅延」の設定により、チューニングを実施していくと良いのではないでしょうか。
ちなみに、AFFINGER5を使用している本サイトの場合は「CSS のインライン化と遅延」の設定のほうが高いパフォーマンスがでました。
⇒ PC表示に不備がでていたため、最終的にはすべてのCSSをインライン化する設定としました。
改善結果
Autoptimizeプラグインでの対策による改善結果をみてみます。
まずは、改善前のpagespeed insights の結果がこちら(本投稿冒頭に掲載したものと同じ)
改善前

そして、改善前のpagespeed insights の結果はこうなりました。

左がAutoptimizeの設定で「すべてのCSSをインライン化」した場合。右が「CSSインライン化と遅延」でクリティカルパスCSSのみインライン化した場合。
数値見えはかなり点数が高くなっていますが、「レンダリングを妨げるリソースの除外」の対策はpagespeed insights の説明によると"パフォーマンス スコアには直接影響しない"らしいので、たまたま点数は上振れしているだけなのかもしれません。
注目すべき項目は「First Contentful Paint」や「First Meaningful Paint」のファーストビューに関するパフォーマンス。
改善前と比較して「すべてのCSSをインライン化」を設定した場合は0.4秒程、「CSSインライン化と遅延」を設定した場合は0.6秒程 早くなりました。
体感としても少し早くなったことを感じられるレベルです。
「どちらの設定がより高速か?」「表示の不具合がでないか?」は、サイトで使用しているテーマやデザインによって異なってくと思いますので、設定を固める際には比較して各設定状態での画面表示パフォーマンスを測定して比較することをおすすめします。
まとめ
WordPressプラグインの「Autoptimize」を使用しを使用して、レンダリングブロック回避のための設定をすることでpagespeed insights のスコア改善とサイト表示の高速化が見込める。
本サイトでの測定結果では「CSS のインライン化と遅延」「すべての CSS をインライン化」の両設定共に「0.5秒」前後の表示速度が速くなった。
一定の効果が見込めるので、まだ試してない方は試してみてはいかがでしょうか。