WordPressの投稿記事内で画像をタイル状に並べて表示させたいケースがあったので、その際に検討した2つの実現方法をご紹介します。
今回の方法では「プラグイン不要」を前提として、イラストや写真などを並べたギャラリーを作成していきます。
方法1:WordPressの標準機能「ギャラリーを作成」を使う
間違いなく一番楽で早いのは、WordPressの標準機能「ギャラリーを作成」を使用する方法だと思います。標準機能で作成されるギャラリーのデザインが気に入れば使用しない選択肢は無いでしょう。
次の様な特徴があげられます。
「ギャラリーを作成」の特徴
- 標準機能なので画面操作から簡単に早く作成できる
- 設定項目が少ないのでデザイン調整できない
- スマートフォン用の表示切替ができない
画面操作でアップした画像を選択するだけでギャラリーが作成され、投稿本文中に簡単に挿入できるので使いやすさは抜群です。
しかし、画像のサイズ、並び、列数以外の調整機能がないため、細かいデザインの変更やエフェクトの追加が標準機能のみでは行えません。この場合は別途プラグインの導入や追加CSSによるカスタムの検討が発生することになると思います。
とにかく簡単に使用できるのは間違いないので、まずは触って動かしてみる事をおすすめします。
「ギャラリーを作成」の使い方
実際のWordPress編集画面で「ギャラリーを作成」を使ってみます。
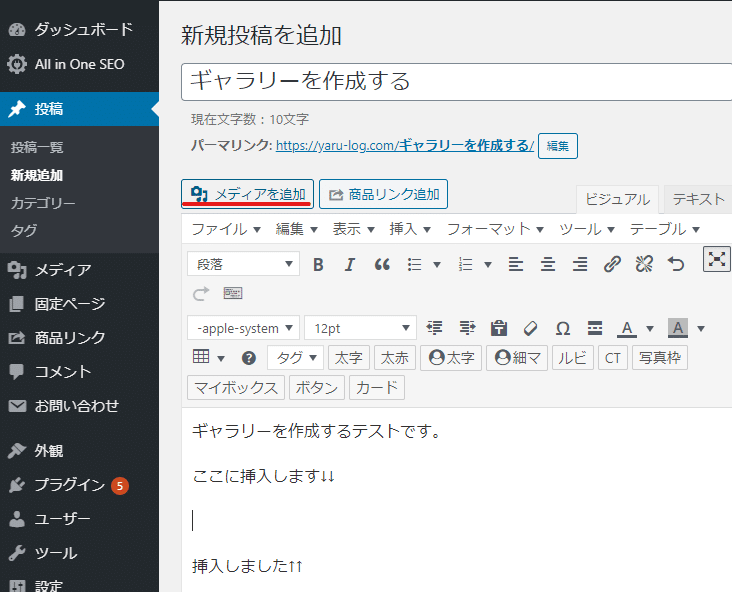
まずは、投稿画面でギャラリーを作成したい箇所にカーソルを移動し、メニューの「メディアを追加」をクリックします。

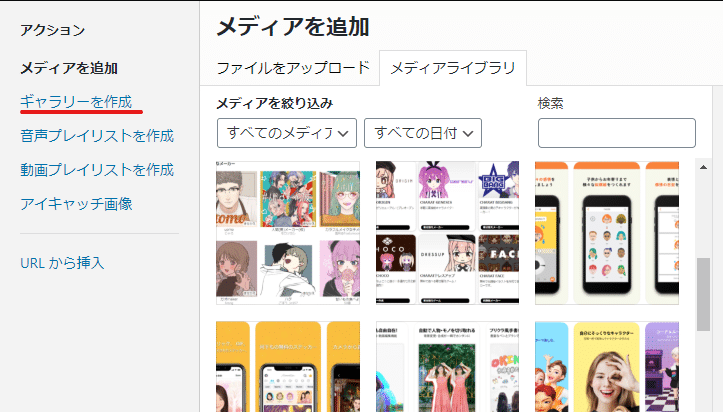
「メディアを追加」の画面が表示されますので、続けて左メニューの「ギャラリーを作成」をクリックします。
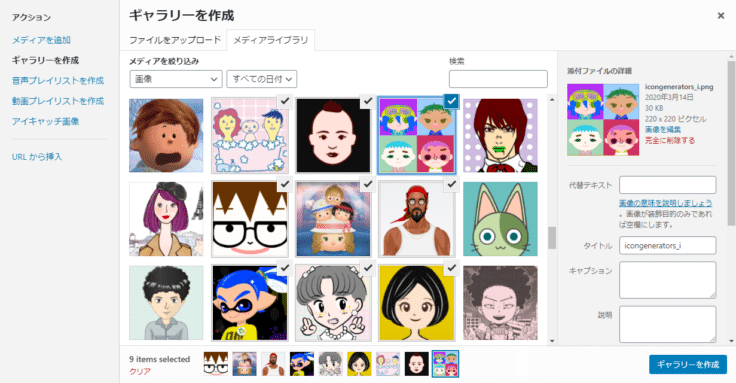
これでギャラリーを作成する画面モードとなり、ギャラリーに取り込む画像を複数選択できる状態となります。
このモードでタイル状に配置したいイラストや写真などを複数選択してください。選択した画像はリストの最下部にまとめて表示されており、一括クリアすることも可能です。
画像の選択が完了したら画面右下の「ギャラリーを作成」をクリックしましょう。

「ギャラリーを作成」をクリックすると、ギャラリーの編集と設定を行う画面が表示されます。
この画面では画像順番の入れ替えや追加削除、キャプション(画像説明文)の設定、カラム数の設定などギャラリーの表示に関する設定とクリック時のリンク先を設定することができます。
編集・設定できること
- 画像の順番入れ替え
- 画像の追加削除
- リンク先の設定
- カラム数(列数)の変更 ※1列~9列表示まで
- 画像のランダム表示の有無
- 画像のサイズ(サムネイル/中/大/フルサイズ/会話風アイコン)
- 画像の追加
なおリンク先の設定では、画像クリック時に表示する内容を切り替える事ができます。
「添付ファイルのページ」の場合は画像の説明文や詳細情報を含む画像情報ページが表示され、「メディアファイル」を選択すると画像ファイルのみが拡大表示されるイメージです。
個人的に気になったので紹介しておくと、画像の「サイズ」項目で選択可能な「会話風アイコン」を試してみると、100px × 100px の画像サイズでギャラリーが作成されました。
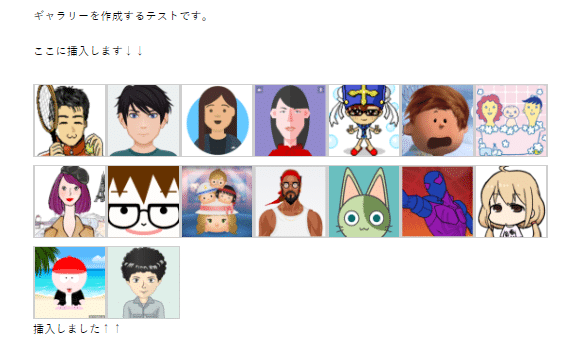
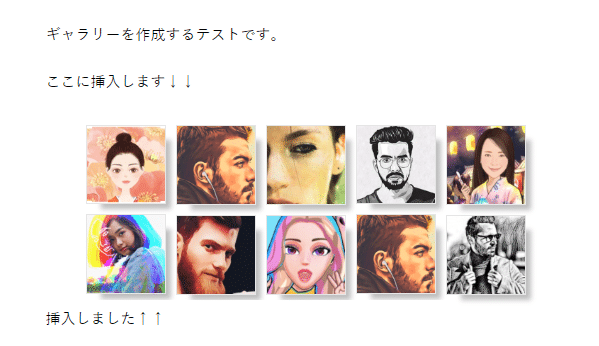
各種設定後、「ギャラリーを挿入」をクリックすると投稿内に作成したギャラリーが無事挿入されました。

デメリットとしては、設定できる内容が少ないため見た目やマージンの調整ができないこと。細かいデザイン変更を取り入れたい場合には別のプラグインや次に紹介するHTML + CSS での独自実装を検討した方がよさそうです。
また、スマートフォン用の表示設定もないめデバイスの画面サイズに応じたカラム数の変更には対応できません。
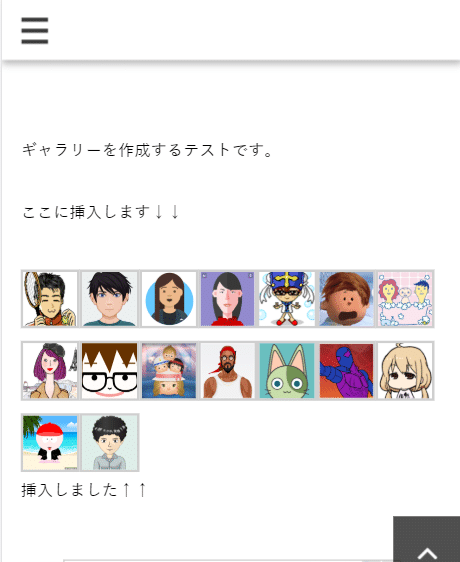
次の画像のようにスマホで表示した場合、個々の画像が画面幅に応じて縮小されるため、カラム数が多いと小さく見にくくなる場合があります。

以上がWordPressの標準機能を使用して、画像をタイル状に並べて表示する方法です。
デザイン面での不満がなければ、変なプラグインを導入するよりは圧倒的に簡単なのでおすすめです。
方法2:HTML + カスタムCSS で画像をタイル表示する
次に紹介するのが、直接HTMLのテーブルタグを記述してカスタムCSSでデザインする方法です。HTMLとCSSをかじった事があればデザインの自由度や拡張性が高くおすすめなのですが、あまり経験がない場合は時間がかかってしまう可能性があります。
本記事では極力失敗が無いようにコピペできるコードを掲載します。
HTML + カスタムCSS での方法は次の特徴があります
「HTML+カスタムCSSの特徴」
- 追加CSSの定義次第でデザイン変更/追加できる
- スマートフォン用の表示にも対応可能
- 直接HTMLを記述するため、手間がかかる
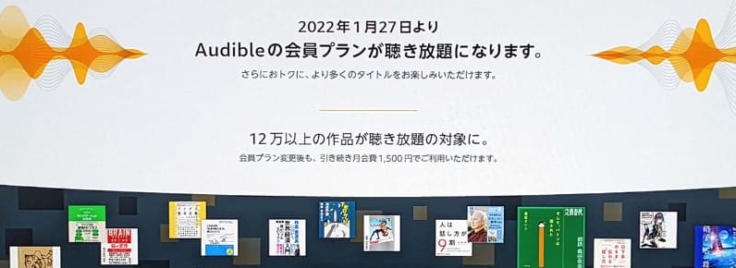
完成イメージとして、次の記事で表示している画像一覧は、これから紹介する方法をベースに実現しています。

-

【すぐ探せる】おすすめアイコンメーカー100選【早見表付き】
続きを見る
それでは、方法を説明していきます。
HTMLの書き方と追加CSSの書き方
WordPressのクラシックエディターモードを使用して、実際にHTMLとCSSを記述していきます。
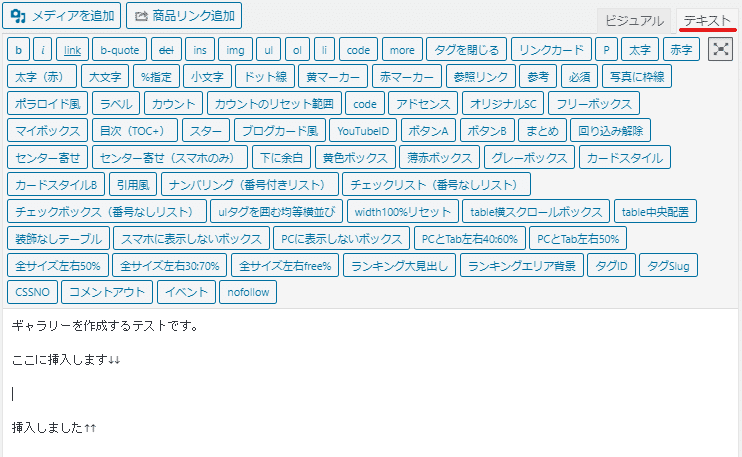
まずは、HTMLを記述するため投稿画面を開き「テキストモード」に切り替えてます。コードを直接記述できる状態であれば他のプラグイン機能やモードでも構いません。

ギャラリーを作成するため、HTMLのテーブルタグを記述していきます。
実際に記述するコードは次の内容です。赤字部分を表示したい画像のURLに置き換えてください。
<div class="tile_container">
<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></div>
<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></div>
<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></div>
<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></div>
<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></div>
<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></div>
</div>
※表示する画像の数にあわせて「<div class="tile_grid"><img src="https://〇〇〇/×××.png" /></a></div>」の行は増減して問題ありません。
次に、追加CSSを設定していきます。
WordPressメニューの「外観」⇒「カスタマイズ」⇒「追加CSS」をクリックして、テーブルのデザインを追記していきます。
追加CSSのエディターが表示できたら、末尾に次のコードを記述しましょう。
注意ポイント
既に追加CSSが定義されている場合、編集ミスなどがあると設定が壊れる可能性があるため、自身がない方は変更前の内容をテキストエディタに退避しておくなど、リカバリできる準備をしておくことをおすすめします。
/* 画像タイル表示 */
.tile_container {
margin: 0 auto;
padding: 5px;
width: 90%;
background-color: #fff;
column-count: 7;
column-gap: 0;
}
@media (max-width: 800px) {
.tile_container {
column-count: 6;
}
}
@media (max-width: 480px) {
.tile_container {
column-count: 5;
}
}
.tile_grid {
padding: 5px;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
}
.tile_text {
padding: 20px;
background-color: #E0F2F1;
}
.tile_grid img {
border: 1px solid #e6e6e6;
box-shadow: 10px 10px 5px -5px #bebebe;
}
「column-count」がカラム数の設定箇所です。上記CSSでは3か所存在しますが、ウィンドウ幅によってカラム数が切り替わるように定義しています。
上から一つ目がデフォルトの設定(7列)、二つ目が横幅800pxで主にタブレットサイズをターゲットとした設定(6列)、三つ目がスマホ用のカラム数設定となります。
配置する画像のサイズによってベストな調整が異なるので、実際の表示を確認しながらカラム数を変更する必要があります。
実際に試してみると次の様な表示となりました。

まとめ
イラストや写真のギャラリーを作成したい場合や単純に画像をタイル表示させたい場合に、基本的にオススメなのは標準機能の「ギャラリーを作成」を使用する事。
少しカスタムしたい場合には、本手順で紹介した「HTML + カスタムCSS」も有効。
慣れていない人がCSSを触ると時間がかかるので、労力をかけずにデザインもこだわりたいのであれば良質なプラグインを探すのが近道かもしれない。