ホームページを「簡単に」そして「時間をかけずに」作成する方法の一つとして、ロリポップ!レンタルサーバーにWordPress(ワードプレス)をインストールしてブログやウェブサイトを作成し、公開するまでの手順をご紹介したいと思います。
『小難しい事は後回し。まずはレンタルサーバーとWordPress(ワードプレス)を使ってホームページを構築する感触を確かめたい』という方に向けた手順です。SSLや独自ドメインに関する細かい設定は記事後半で必要に応じて実施する流れとしています。
Contents
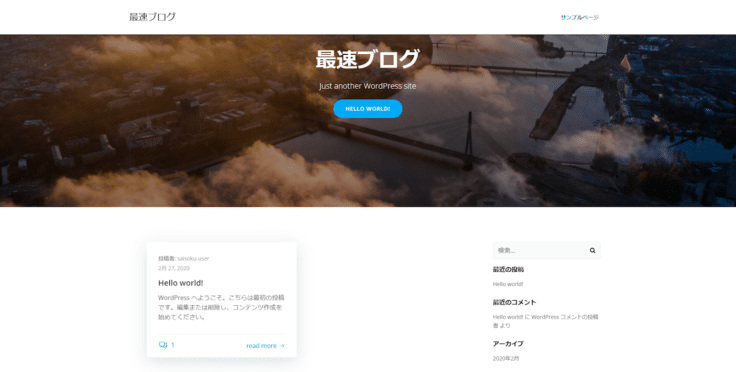
ホームページの完成イメージ
- PCサイトの完成イメージ

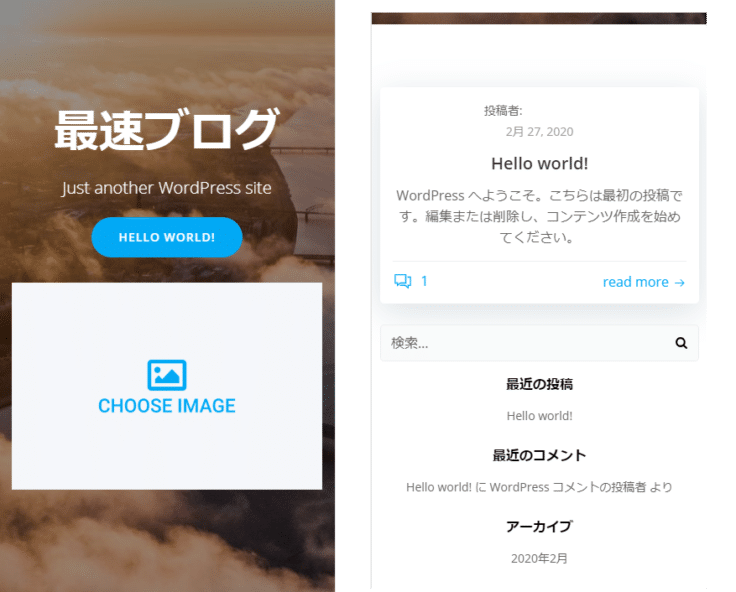
- スマホサイトの完成イメージ

WordPressに用意されているテンプレートを使うと、デザインしなくてもかっこいい見た目のホームページを簡単に作ることができます。テンプレートの種類も無料/有料と様々で個人サイトからイベントサイト、コーポレートサイトまで様々なコンセプトにあわせたホームページをつくることができます。
HTMLやCSSなどの専門知識がない初心者でもWordPressをインストールしてテーマ(デザイン)を選ぶだけで、かっこいい見た目のホームページを作成できるという事が最大のメリットだと思います。企業向けのテーマもありますので会社のサイトを外注せずに費用を抑えて、自社で製作・運用を手掛けるというのも選択肢の一つとなるのではないでしょうか。もちろん多くのテーマがスマホ表示も対応しています。
今回はロリポップ!![]() レンタルサーバーの無料お試しプランを利用してWordPressをインストールしていきます。まずは完成イメージのホームページを最速10分で構築していきます。
レンタルサーバーの無料お試しプランを利用してWordPressをインストールしていきます。まずは完成イメージのホームページを最速10分で構築していきます。
「ロリポップ!」と「WordPress」を使ったホームページの作り方
ホームページ作成手順の説明
はじめに本サイトで紹介する手順について説明します。今回は手早くサイトを初期構築する事を第一目標として下記の大工程を軸に進めていきます。
ホームページ作成に必要なこと
- ロリポップ!
 レンタルサーバーへの登録
レンタルサーバーへの登録 - WordPressのインストール
- テーマの選択
この工程で冒頭の完成イメージのサイトが作成できます。所要時間の目安としては10~15分程度。
また、記事後半では長期的にホームページをインターネットに公開する場合に、あわせて実施しておいた方が良い項目として次の工程実施します。サイトの生存期間や公開先が限定的(社内のみなど)な場合や必ずしも実施すべき工程ではありません。少なくとも試しに触ってみる段階では実施不要かと思います。
ホームページ公開時にやっておいた方が良いこと
- SSL接続設定
- ドメインの取得と設定
先ほど記載した通り、一時的に立ち上げるテストサイト等であれば実施不要ですがホームページを長期的に運営していく上では対応が必要となる項目です。
「ドメインの取得と設定」はサイトのアドレス(住所)を決定づけるものですのでサイトのブランディングやSEOの観点で重要度が高く、「SSL接続設定」は"https"でのサイトアクセスを有効化する設定でセキュリティとSEOの観点で重要となります。必ずしも直ぐに実施する必要はありませんが、対応する可能性がある場合は一度目を通しておくと良いかと思います。
所要時間の目安は「ドメインの取得と設定」が10~20分程度(取得したいドメイン名が事前に決まっている場合)、「SSL接続設定」の設定は5分未満です。
※ただし、ドメイン名の設定は反映されるまで1時間程待つ必要があります
それでは、実際の作業手順にはいっていきます。
手順1「ロリポップ!」レンタルサーバーに登録する(無料お試し)
まずは、サイトを配置するレンタルサーバーを準備します。
今回はロリポップ!レンタルサーバーの「10日間無料お試し」を利用して構築していきます。有料オプション指定しなければ追加費用は掛かりません。構築したサイトは無料期間終了後にアクセスできなくなりますが、利用継続したい場合には本契約の手続きを行う事もできます。
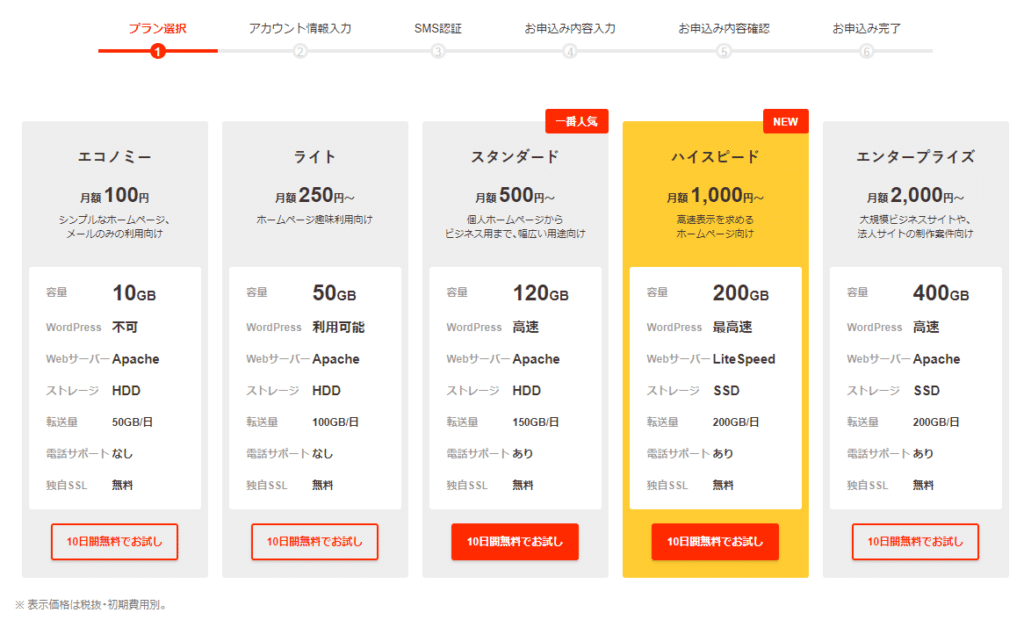
ロリポップ!![]() にアクセスし「10日間無料でお試し」のメニューからプランを選択します。プランは契約後にも変更可能なので、まずはWordPressが利用可能な「ライトプラン」以上を選択しておくと良いかと思います。
にアクセスし「10日間無料でお試し」のメニューからプランを選択します。プランは契約後にも変更可能なので、まずはWordPressが利用可能な「ライトプラン」以上を選択しておくと良いかと思います。

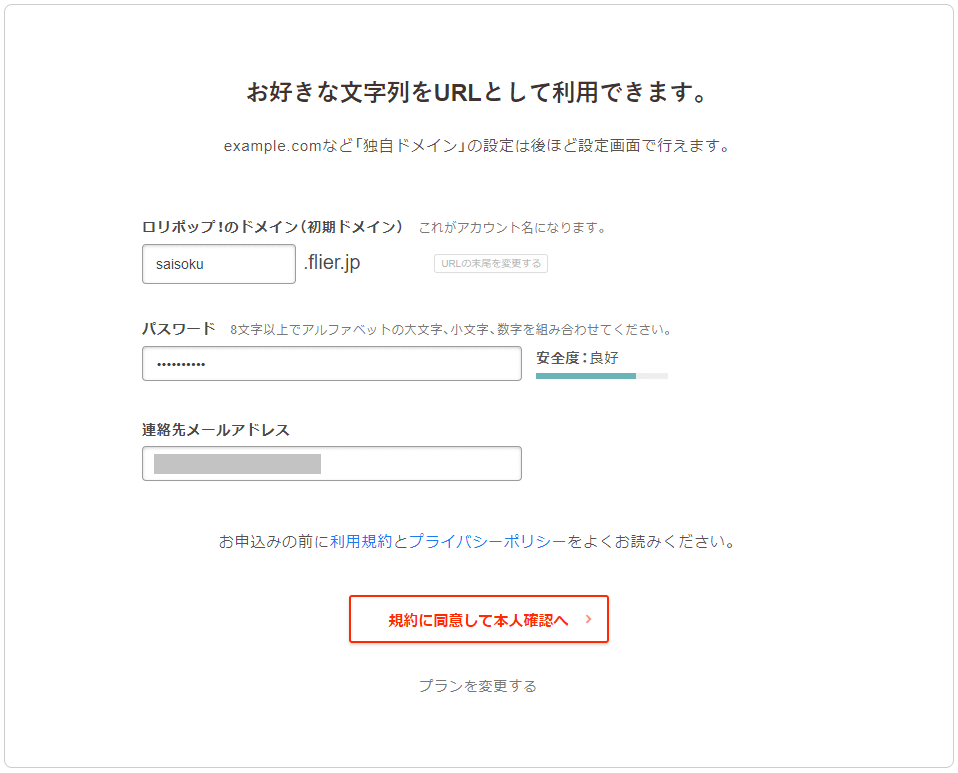
ドメイン名、パスワード、メールアドレスの各項目を入力します。ドメイン名はURLとする任意の文字列を設定してください。

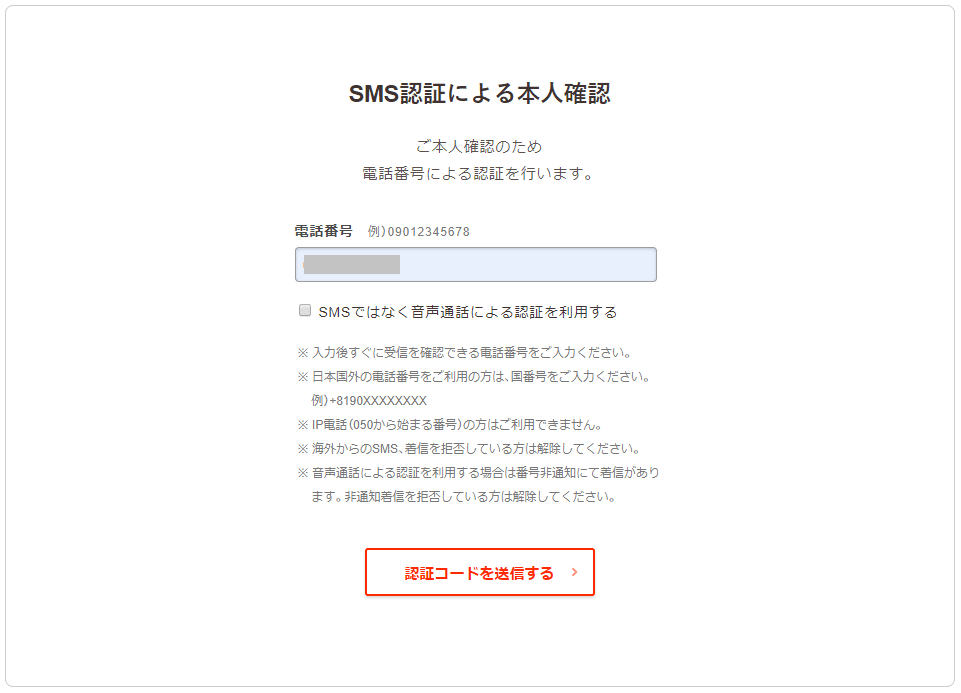
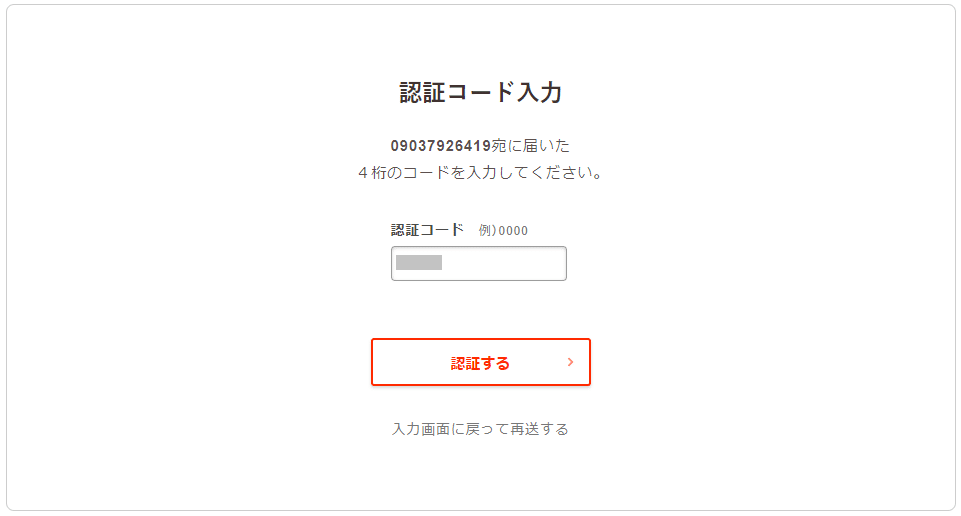
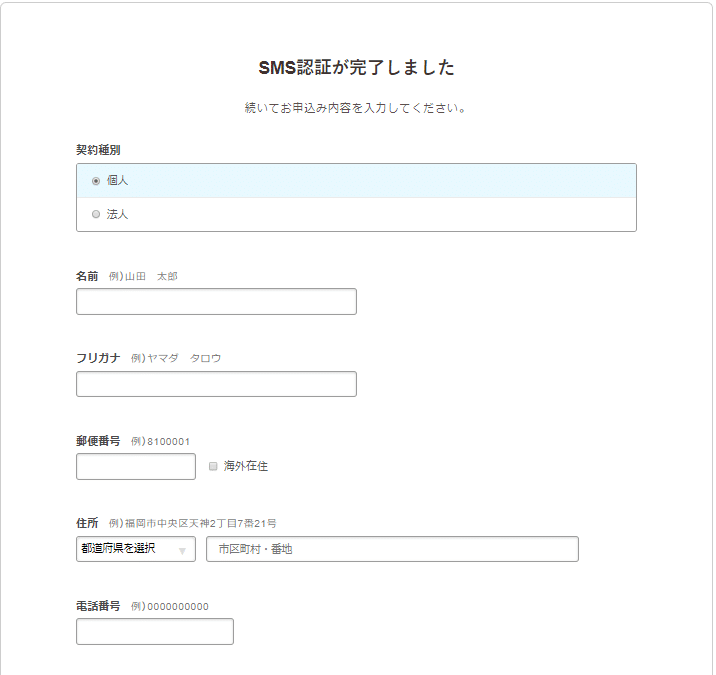
SMSで本人認証を行います。


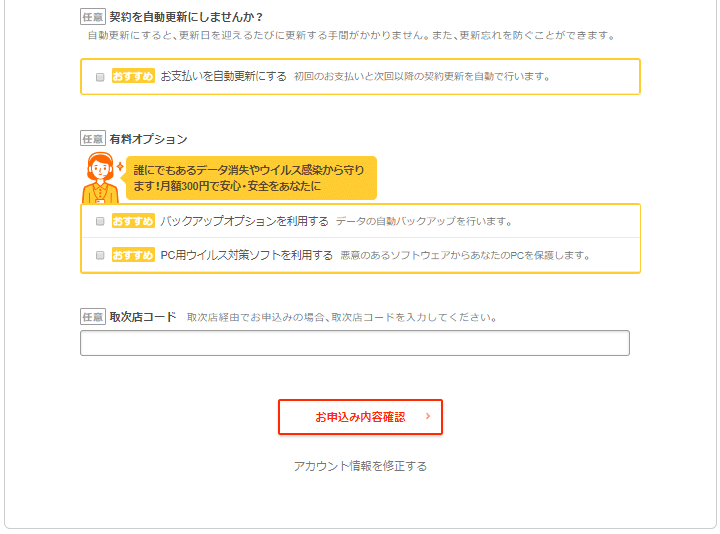
契約者の情報を入力します。任意項目(「自動更新」「有料オプション」)は 無料で進める場合チェックしないでください。


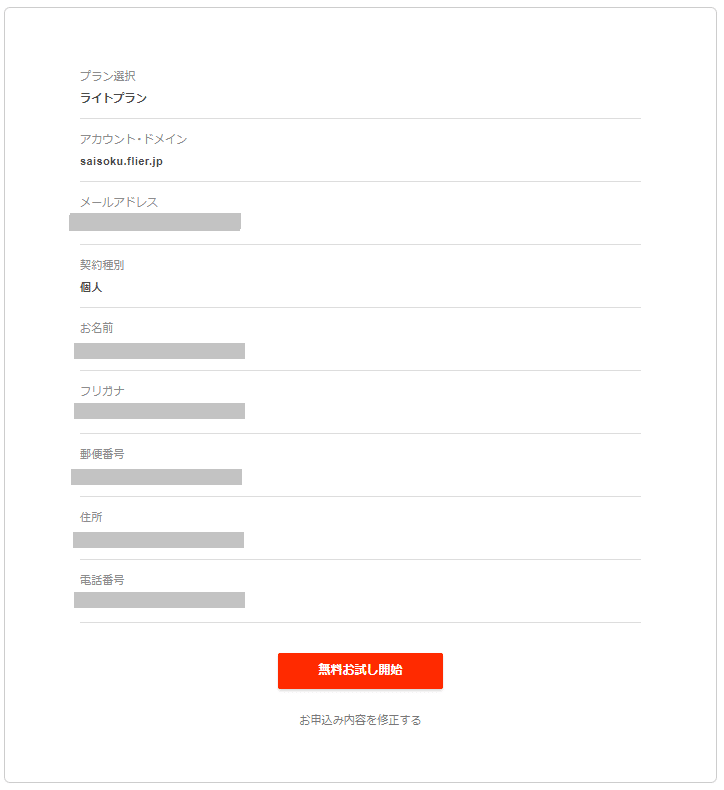
最後に登録内容を確認して、「無料お試し開始」で登録が完了となります。


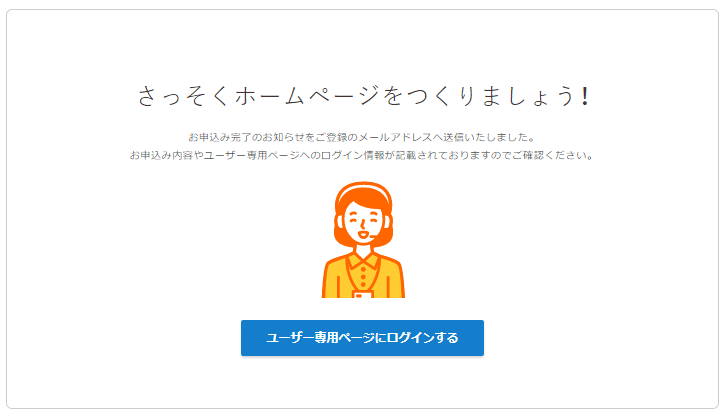
「ユーザー専用ページにログインする」を押下し、次の手順でWordPressをサーバーにインストールします。
手順2「ロリポップ!」に「WordPress」をインストールする
続けてWordPressをロリポップ!にインストールしていきます。ロリポップ!ではユーザー専用ページでサーバーに関する様々な設定を行えます。WordPressのインストールもユーザー専用ページで簡単にできます。
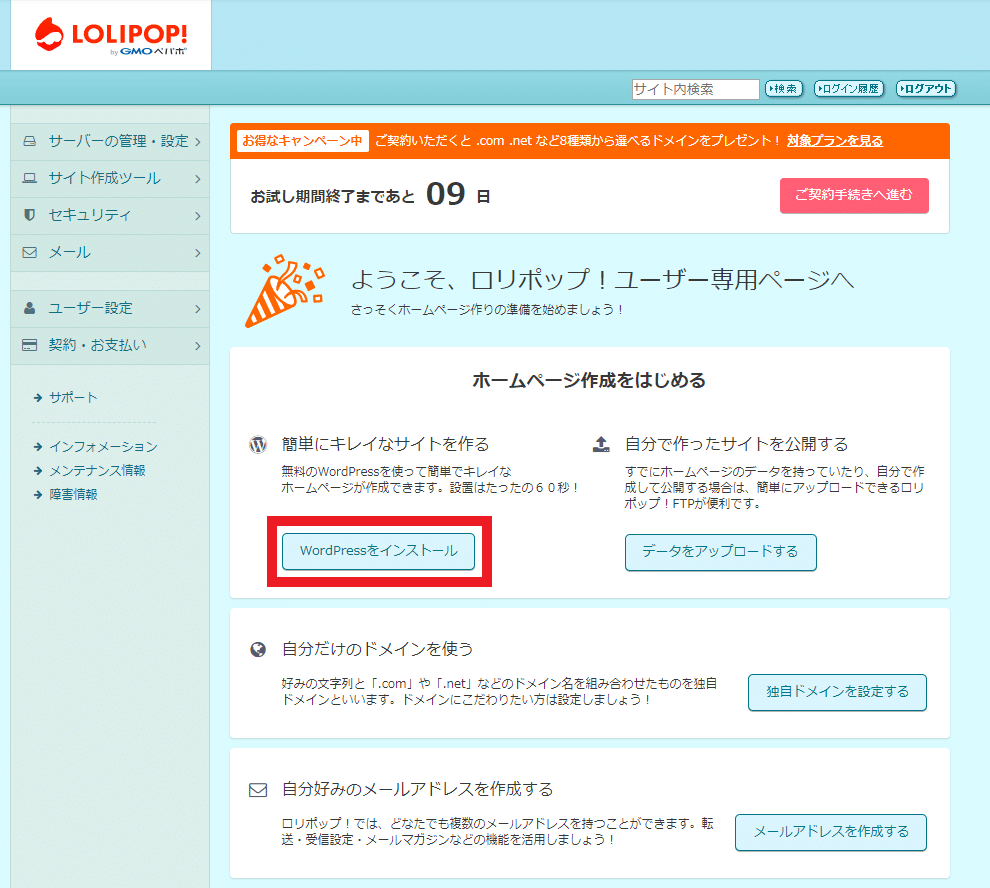
「WordPressをインストール」をクリックします。

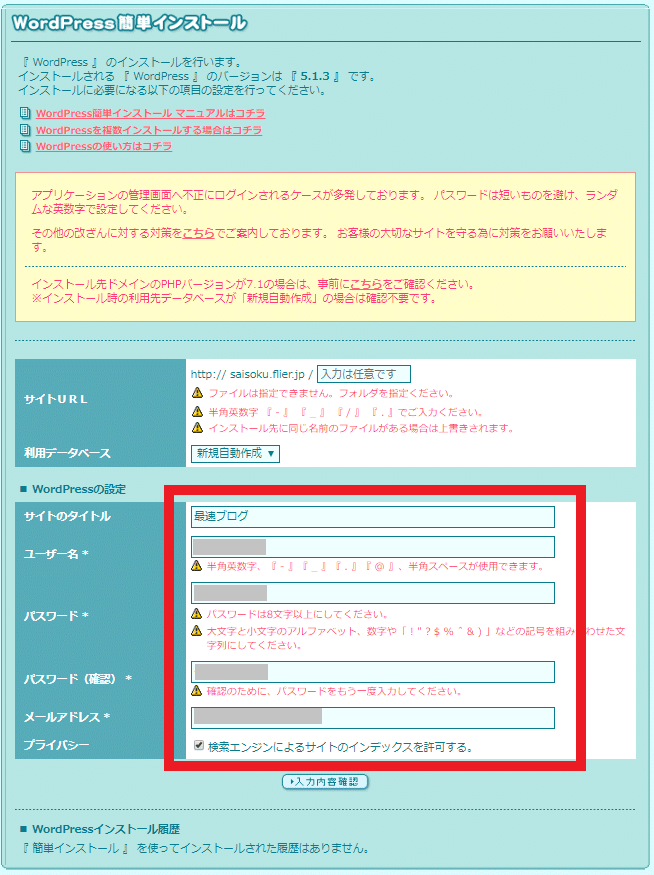
サイト名など、Webサイトの情報を入力します。基本的には赤枠内への入力のみでOKです。「検索エンジンによるサイトのインデックスを許可する」のチェックではGoogleの検索でサイトを表示させることを許可する項目でサイト構築後でも変更可能です。なお、ユーザー名とパスワードはWordPress管理者ページのログインに使用するので、覚えやすいものがおすすめです。

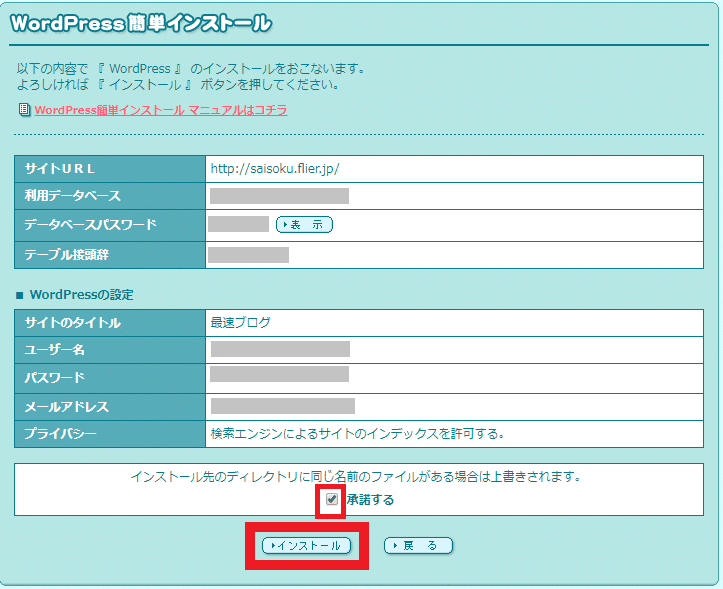
登録内容を確認し「承諾する」へチェックしたら「インストール」をクリック

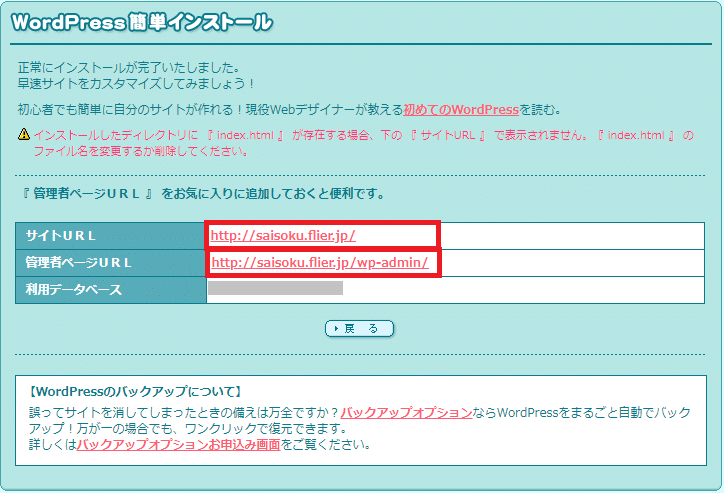
無事、インストールが完了しました。「サイトURL」のアドレスにアクセスすると作成されたホームページが表示されます。「管理者ページURL」からはサイトの管理や記事の投稿が行えます。ログインするユーザー名/パスワードは先ほどの手順で入力した内容となります。

手順3「WordPress」のテーマを変更する
「サイトURL」へアクセスしてみると分かると思いますが、初期状態では下記の様な表示となります。味気ないので、管理者ページへのログイン確認もかねて少しかっこいいデザインに変更してみます。デザインを変更するために好みのテーマを探して有効化していきます。

「管理者ページURL」にアクセスしログインします。

ログインするとWordPressの管理画面が表示されます。画面左にあるのが管理メニューの一覧で操作はここから選択して行います。
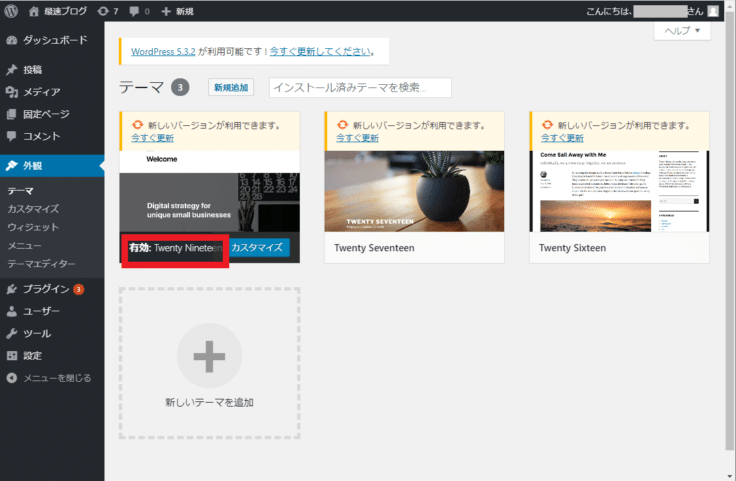
メニューの「外観」⇒「テーマ」からテーマの変更が可能でデフォルトでは Twenty Nineteen というテーマが有効になってますね。「新しいテーマを追加」をクリックし、作成したいホームページのイメージにあったテーマを探していきます。

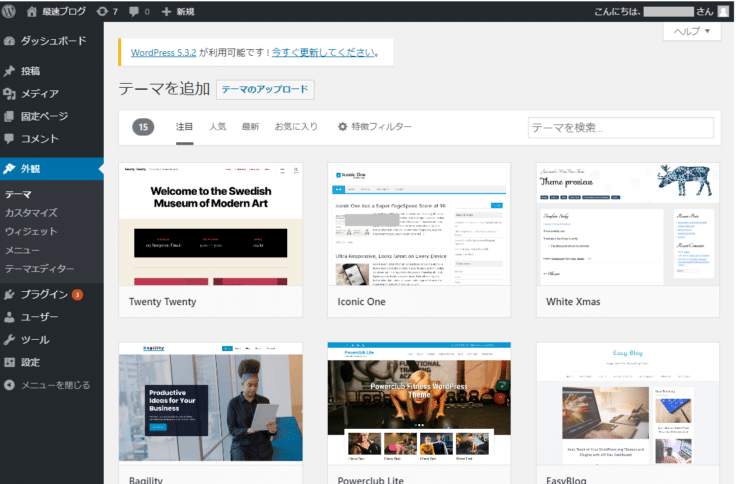
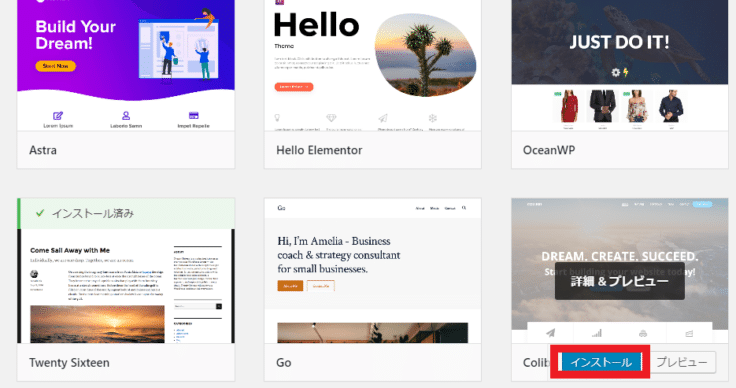
「テーマを追加」画面では、WordPressに登録されているテーマのイメージが一覧化されており、名前や人気度・注目度で絞り込む事ができます。

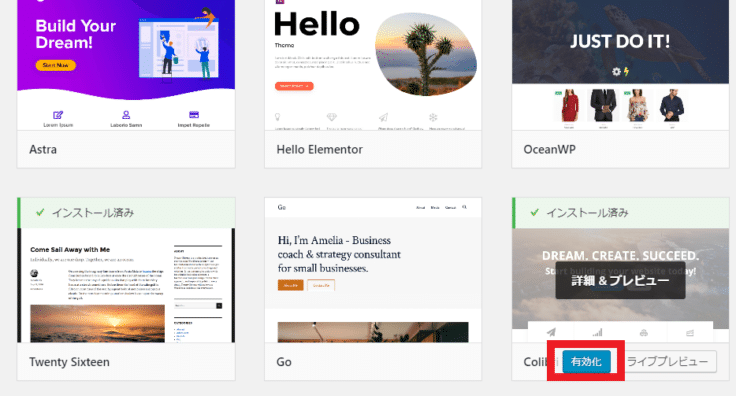
今回は「Colibri WP」というテーマをホームページに適用してみます。テーマを有効にするには、一覧からテーマを選択して「インストール」⇒「有効化」を順次クリックします。


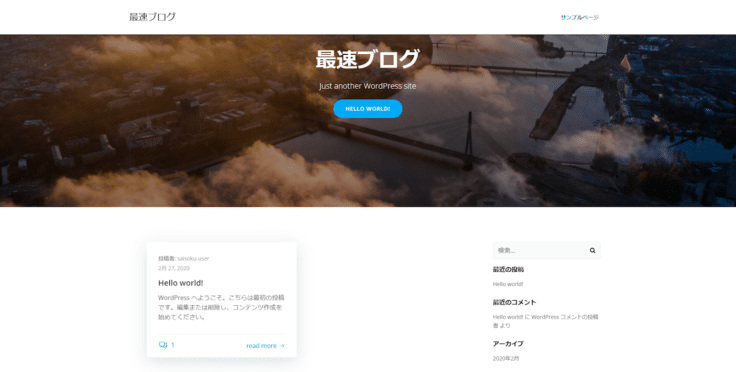
ホームページのデザインが変わったはずですので、再びサイトURLにアクセスしてみましょう。

お疲れ様でした。ひとまずここまでで冒頭イメージのホームページが完成しました。
簡単な作業の割にはそれらしいウェイブサイトが作成できたのではないでしょうか。記事を投稿したり設定変更してみたりWordPressのメニューから色々試してみると理解が深まるかと思います。
次項からは長期的なサイト運用を見据えた場合にやっておいた方が良い事の手順となります。前述の通り限定的なものやテストサイトでは不要かと思いますので必要に応じて実施ください。
手順4「独自ドメイン」の取得(ムームードメイン)
ドメインとはインターネット上の住所を指し示す住所となる文字列で、当ブログサイトでいうと「yaru-log.com」の部分にあたります。これがいわゆる独自ドメインと呼ばれるもので、基本的にはドット区切りの2階層で表現されます。
一方、WordPressをロリポップにインストールした初期のサイトURLは独自ドメインではなく、サブドメインというもの与えられています。
サブドメインは3階層以上で構成されるドメイン名で、具体例として「△△△.○○○.com」のうち"○○○.com"という部分がロリポップの独自ドメインで、これに"△△△"という区分けを追加したものがサブドメインとなります。つまりは、独自ドメインの一部を間借りしている状態です。
独自ドメイン名を取得する理由としては、サイトのURLとして顔となる文字列でもありますのでブランディング戦略にかなった名前を作るができます。
もう一つは、サイト運営を継続していく中でGoogleから得た評価はドメインに対して蓄積されていくため、Googleの評価を個人(企業)の資産として保有できるSEO上のメリットがあります。
とはいえ、いつでも独自ドメインへの移行は可能なので、サイトを作成してすぐに対応する必要はありません。とりあえず安い独自ドメインを取得しておくのも良し、必要となって時点で取得するのも自由です。
今回はドメイン取得サービスの定番「ムームードメイン![]() 」でドメインを取得していきます。まずは「ムームードメイン
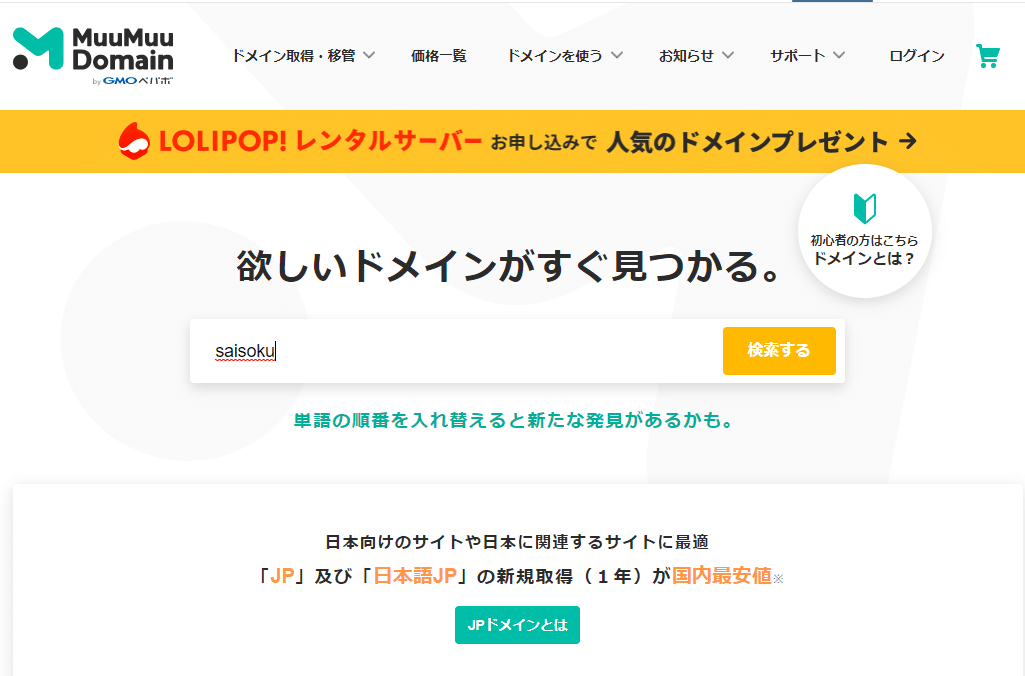
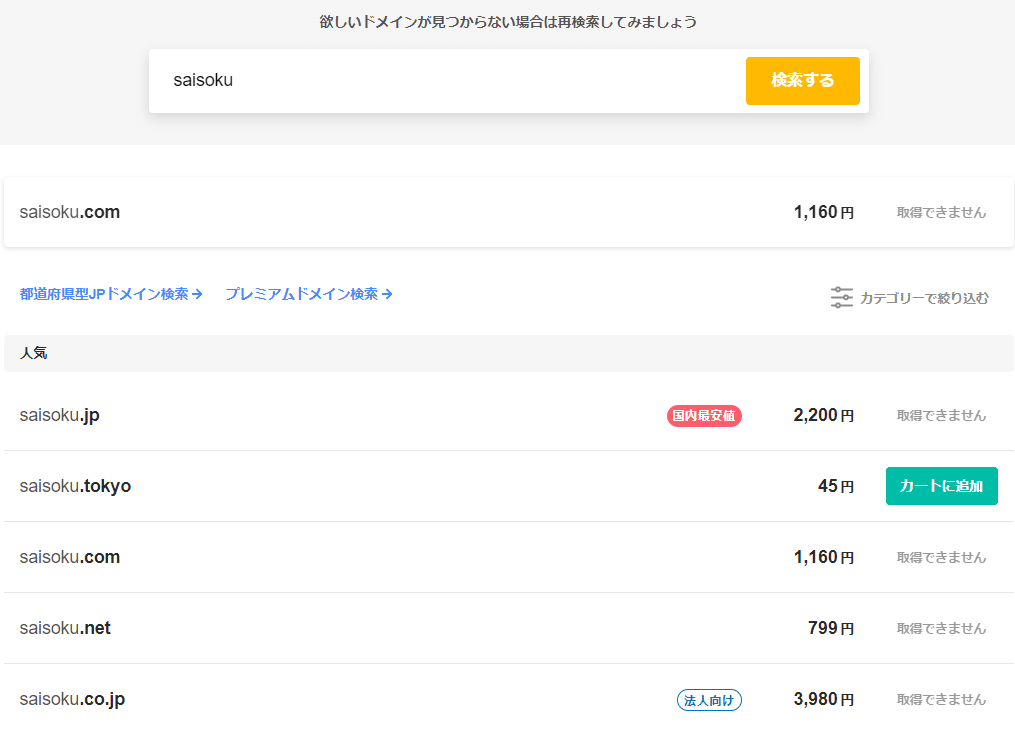
」でドメインを取得していきます。まずは「ムームードメイン![]() 」にアクセスし、取得したいドメイン名で「検索する」をクリックします。
」にアクセスし、取得したいドメイン名で「検索する」をクリックします。

検索結果一覧には入力した名前とトップレベルドメイン(.jsや.comなど)を組み合わせたが表示されます。「カードに追加」が表示されているドメインが取得可能で、「取得できません」となっているものは既に取得されているドメインとなります。

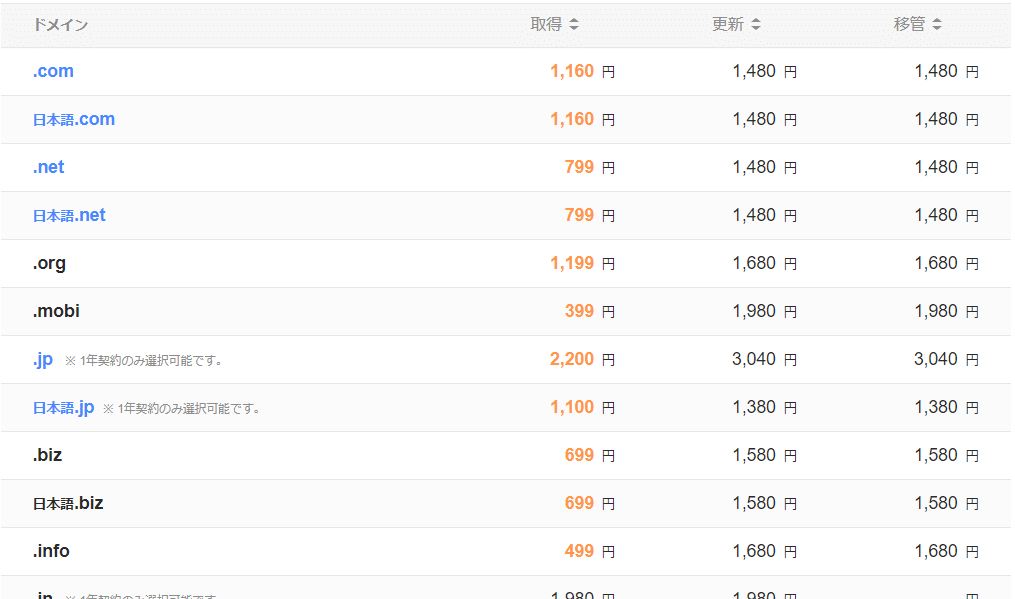
ご覧の通り、トップレベルドメインの種類によって価格が異なります。人気や仕入れ価格により価格差がありますがSEO的にはどれも違いは無いと言われています。特に注意点いただきたいのは、ドメインを継続利用する場合は1年ごとに更新料がかかります。更新料もドメインによって異なりますので「取得料と更新料」を確認して選びましょう。
<参考>ムームードメインの価格一覧(https://muumuu-domain.com/domain/price)
※価格が変動している可能性がありますので最新情報を確認ください。

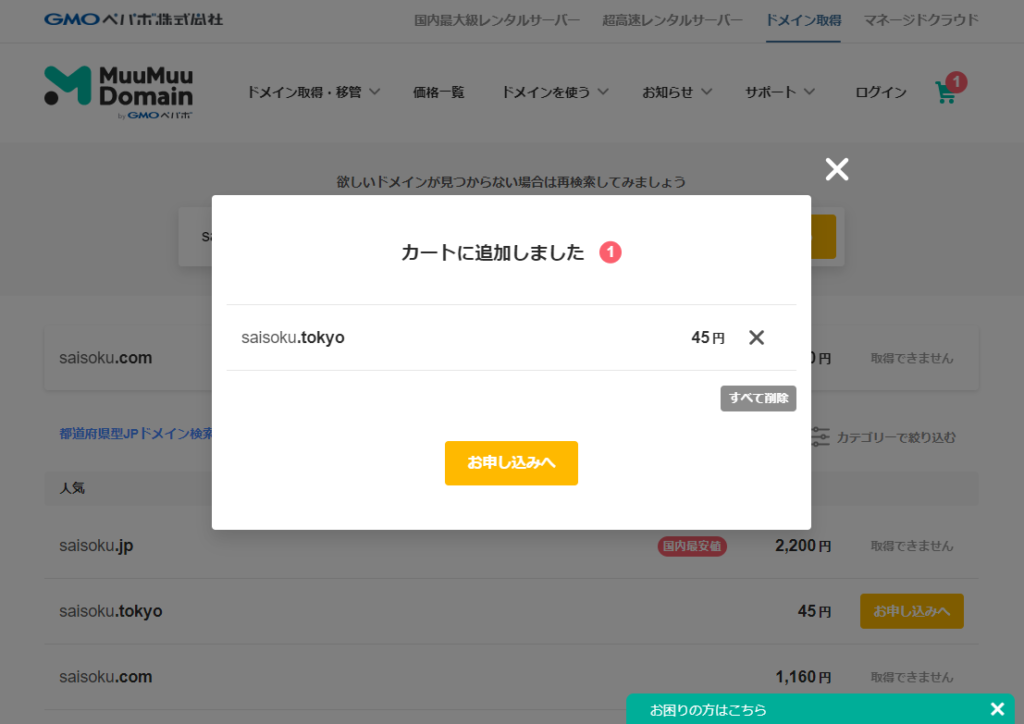
記事執筆時は「.tokyo」ドメインが安かったので、本記事では「saisoku.tokyo」を取得することにします。好みのドメインを「カートに追加」したら「お申し込みへ」と進みます。
※申し込みではログインが求められますので事前にムームードメインIDを新規登録下さい。

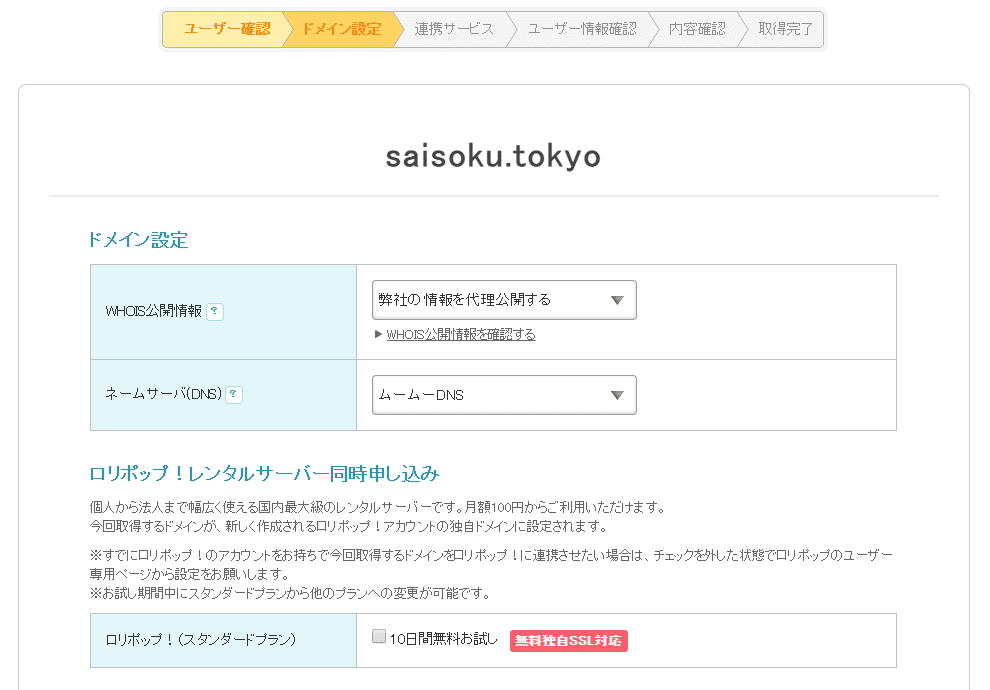
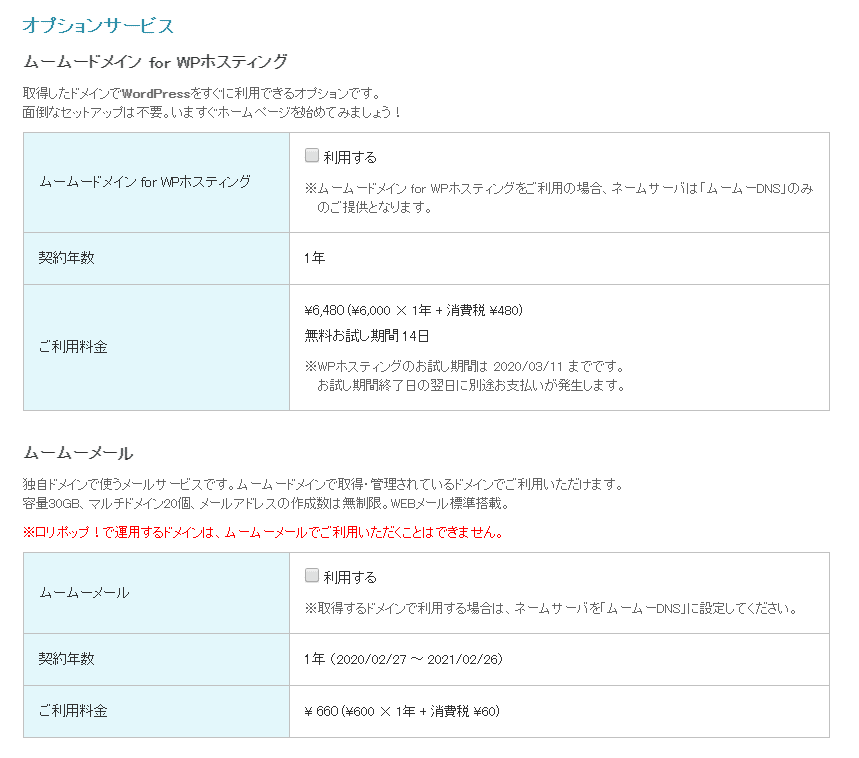
申請内容を入力していきます。ロリポップ!と連携する場合は特に変更不要。お支払情報や金額を入力・確認して次のステップへ。


連携サービスは特にない(ロリポップ!は登録済み)ので、そのまま次のステップへ。

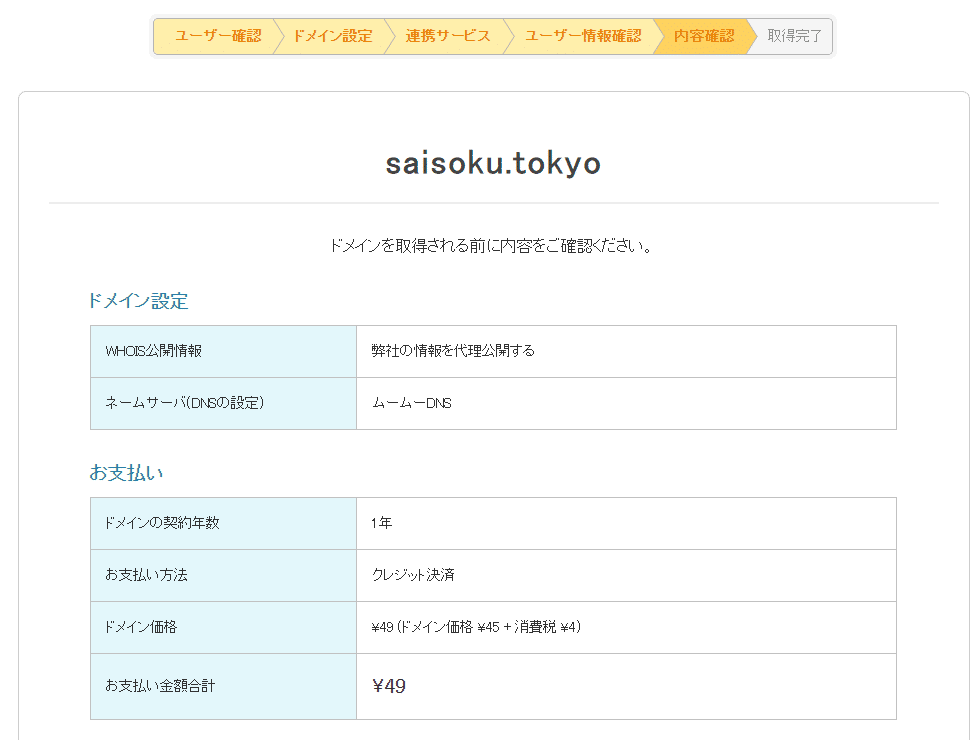
契約内容を最終確認して問題なければ、利用規約をチェックして「取得する」をクリックします。

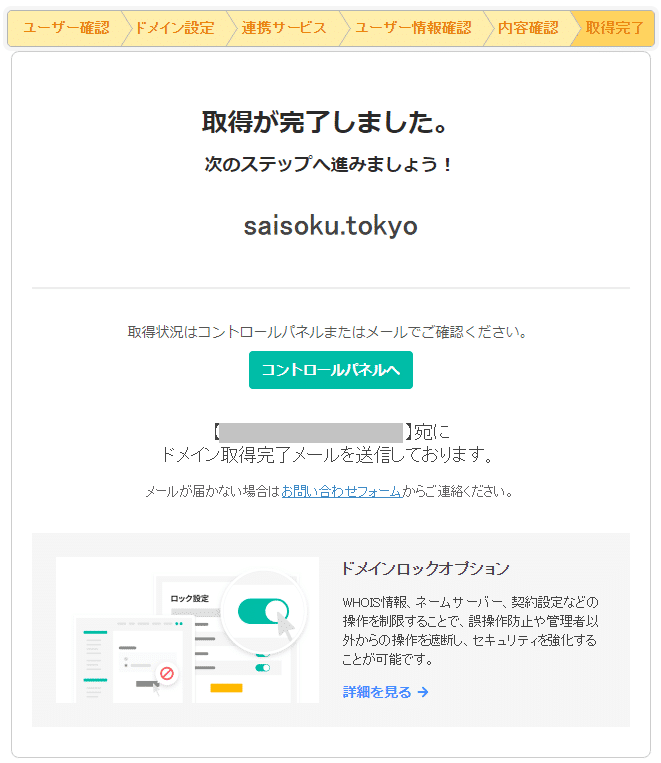
以上でドメインの取得が完了しました。

次の手順では、ロリポップ!に取得した独自ドメインを連携します。
手順5「ロリポップ!」に「独自ドメイン」を設定
ロリポップ!のユーザー専用ページから、独自ドメインの設定を実施していきます。
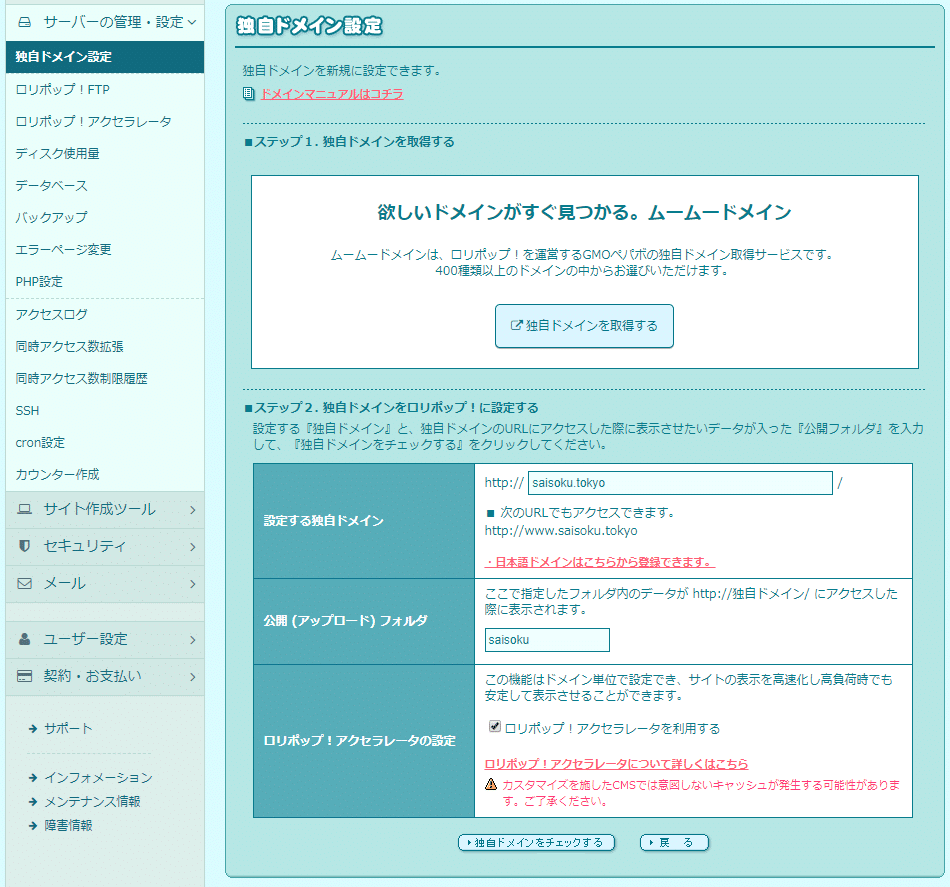
ユーザー専用ページの「サーバーの管理・設定」⇒「独自ドメイン設定」をクリックします。

「設定する独自ドメイン」には先の手順で取得した独自ドメインを入力します。
「公開(アップロード)フォルダ」は独自ドメインでのアクセスに対して開示するサーバー上のフォルダ名を設定します。ドメイン名とあわせたフォルダ名を設定すると分かりやすいです。後述の手順で現在サーバーのルートフォルダ(一番上の階層)にあるWordPressのデータをごっそり「公開(アップロード)フォルダ」に移動する操作が発生します。
設定が完了したら「独自ドメインをチェックする」をクリックします。
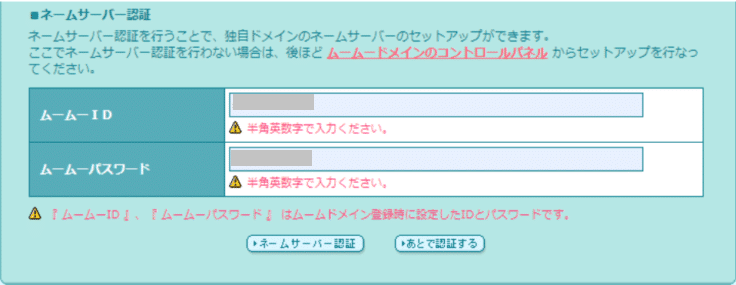
続けてムームードメインのアカウントを入力し「ネームサーバー認証」を行います。

設定内容に問題がなければ、確認画面で「設定」をクリックします。

これで独自ドメインの連携が完了しました。独自ドメインでのアクセスが可能となるまで1時間程かかります。

前述の手順で「公開(アップロード)フォルダ」に設定してしたフォルダへWordPressのデータを移動していきます。
データファイルの移動が伴いますため、誤操作等でデータが欠損するとホームページが正常に起動しなくなるリスクを伴います。
初期状態のサイトであれば作り直しで済みますが、復旧できないと困る場合はバックアップを取得するなど事前準備の上で実施してください。
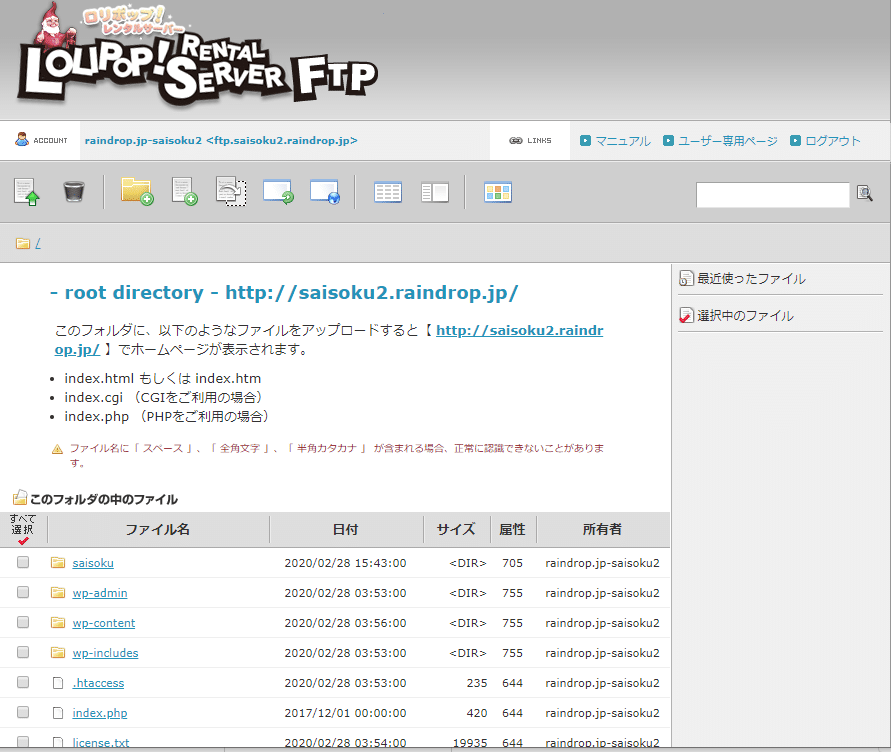
ユーザー専用ページの「サーバーの管理・設定」⇒「ロリポップ!FTP」をクリックすると、ロリポップ!FTPが起動します。

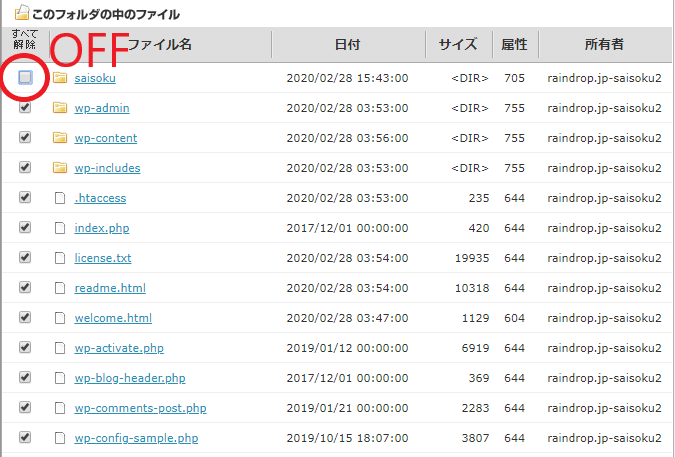
作業の目的はこのフォルダに展開されている全ファイル・フォルダを「公開(アップロード)フォルダ」に設定した「saisoku」フォルダに移動することです。
直接移動する操作ができないため、全ファイル・フォルダを「saisoku」フォルダに一旦コピーして、コピーが問題なく完了したらコピー元を削除する流れとします。
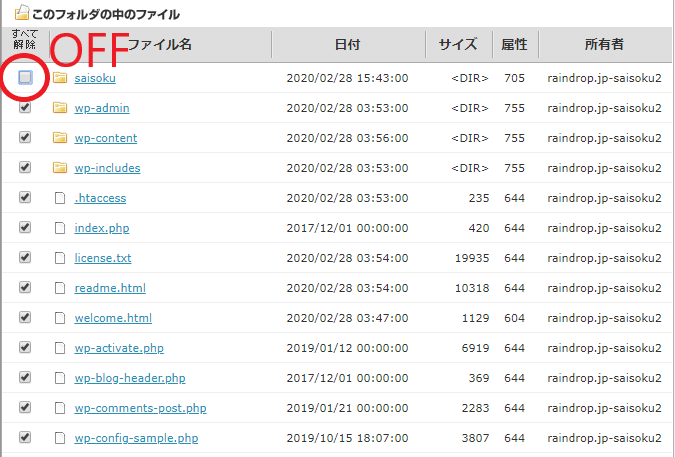
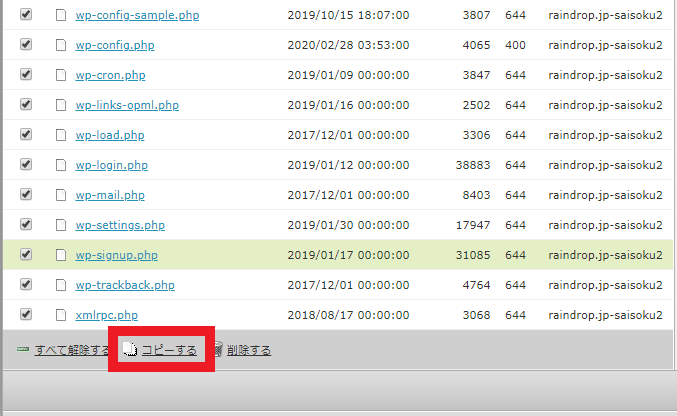
まずはコピーを実施するため、「saisokuフォルダ」以外のチェックボックスをONにして「コピーする」をクリックします。


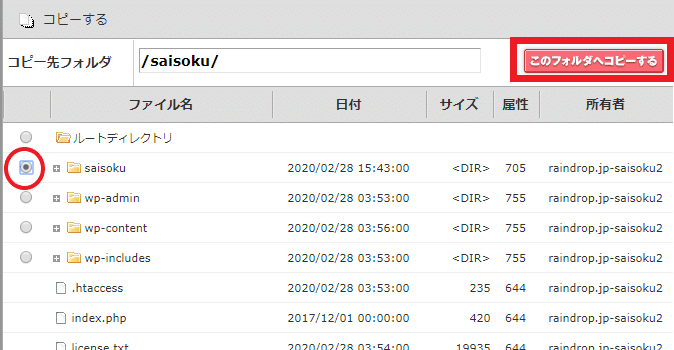
続いてコピー先を選択します。ここでは「公開(アップロード)フォルダ」に指定した「saisoku」を選択し「このフォルダへコピーする」をクリックします。

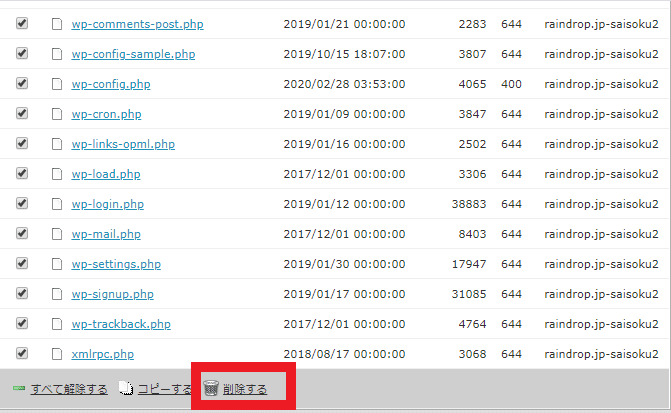
これで「公開(アップロード)フォルダ」へのWordPressデータの移行が完了しました。コピー元のデータは不要となるため削除していきます。
初期状態の新規サイトなのでざっくりと作業していますが、独自ドメインでのアクセスで正常にホームページが表示できることの担保がとれてから削除する事を推奨します。
削除の操作は「公開(アップロード)フォルダ」以外(=コピー済みのフォルダ・ファイル)をチェックして「削除する」をクリックします。


以上で独自ドメインの設定は完了となります。
手順6「独自SSL」の設定
SSLとは、ホームページとユーザの通信を安全に行うための通信規約で、第三者に情報を傍受されたり盗まれたりしないために導入します。SSL未対応のサイトはSEO上も不利となり、セキュリティリスクからサイトの信頼性も低下します。長期的な運用視点では必須の対応項目と考えて差し支えないかと思います。
ロリポップ!ではユーザー専用ページから、ひとつの独自ドメインに対してサブドメインも含め100件のSSLを設定できます。(無料)
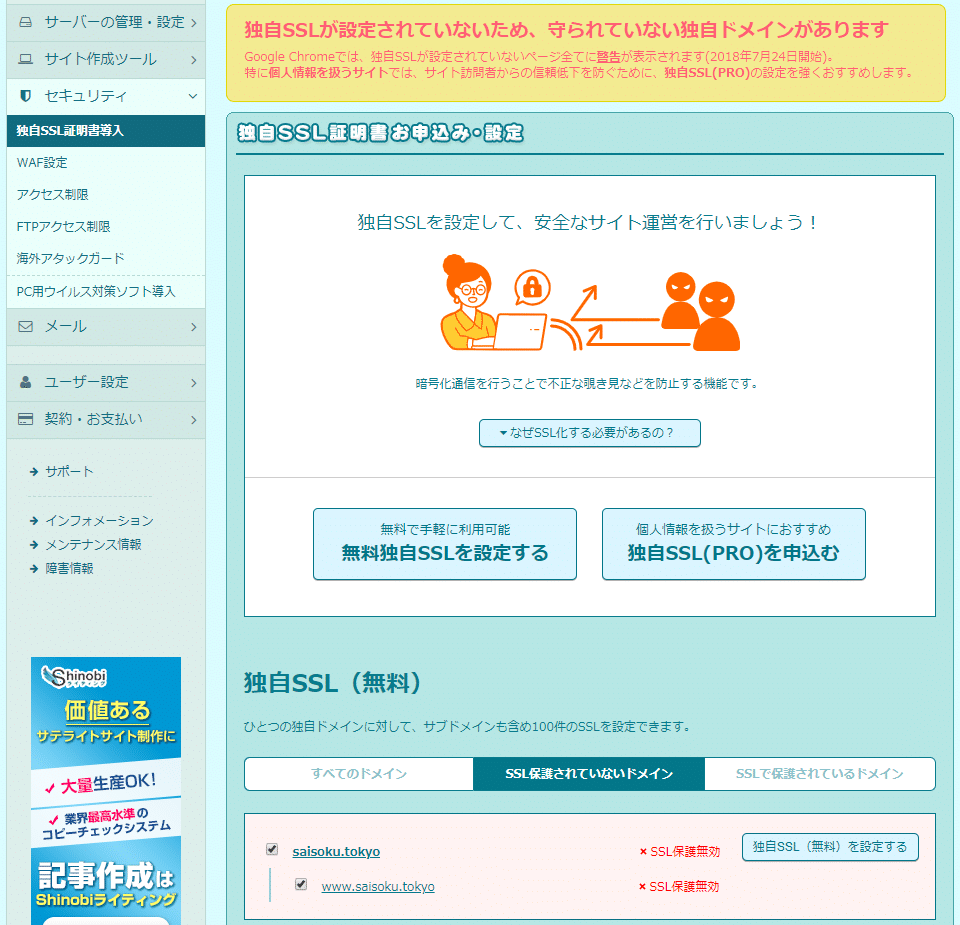
ユーザー専用ページにアクセスし、「セキュリティ」⇒「独自SSL証明書導入」をクリックします。
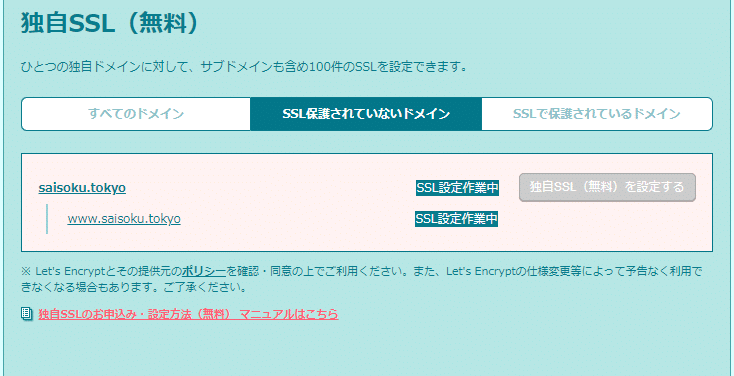
対象のドメインを選択して「独自SSL(無料)を設定する」をクリックします。

設定は以上です。少し待つと設定が反映され「https://~」を付与したアドレスで接続できるようになります。

まとめ
ご紹介してきた通り、レンタルサーバーとWordPressを使用してホームページを作成するだけであれば意外と簡単です。
本格的に運用していくならば機能やSEOやデザインを強化するために、設定を調べたり必要なプラグイン(拡張機能)を選定していく学習コストは多少かかりますが、インターネットに情報が豊富なので講座などを受講せずとも、都度グーグルで調べて対応していく形でもなんとかなります。
個人・企業の情報発信の場にホームページの作成を検討してみてはいかがでしょうか。