「アンテナサイト」を一から作ってみると意外と簡単だった。
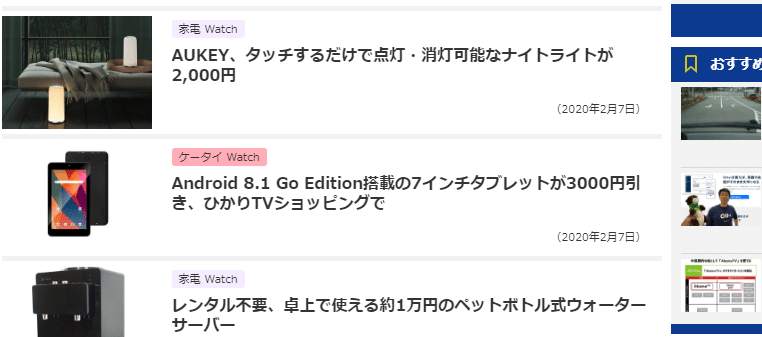
アンテナサイトとは、俗に言うまとめサイトをまとめたサイトの事で様々な形態があると思うが、今回のゴールとしてイメージしているのはこういうタイプのもの。

良く見るタイプのアンテナサイト。他サイトのRSSフィードを取得して自サイトに自動投稿させている形。
あくまで上記は一例だが、デザイン調整などを除いては、このタイプのアンテナサイトであれば結構簡単につくれるのではないかと思い今回のゴールに置いた。
ちなみに冒頭で述べた、「一から作ってみた」というの"一から" は、本当に何も素材が無いところからのスタートで、サーバーすら準備していない。
こうして、一日作業してみた結果。。
意外とできた。
本記事ではワードプレスを使用した「アンテナサイトの作り方」として、一から作業する場合の大まかな流れを紹介したい。
WordPressでのアンテナサイトの作り方
本記事では作成方法の大きな流れの説明をメインに記載している。
WordPressでのサイト構築方法については、下記記事で最速構築してるのでご参考までに。
-

【ロリポップ×WordPress】最速10分でできる!!ホームページの作り方
続きを見る
それでは、やったことの概要と流れをざっくりとまとめる。
1.レンタルサーバーの選定
まずは、WordPressをインストールして公開するためのレンタルサーバーを借りる。
無料で公開できる他の手段もいろいろあると思うが、難易度があがり本質的でない作業に時間を取られることが多いため、割り切って借りるのがおすすめ。
巷でよく候補として挙げらて比較されているのは以下
メモ
- さくら
- ロリポップ
- エックスサーバ
コスパで選ぶなら「さくらorロリポップ」、安定と性能(速度)を求めるなら「エックスサーバ」といった具合。
構築後の移行も簡単にできるので、まずは一番安いサーバーで試してみる方向で良いかと思う。
おすすめはロリポップ!![]() のライトプラン(月額250円~)。他と比較しても安い。
のライトプラン(月額250円~)。他と比較しても安い。
あるいは、各プロバイダーともに無料で利用できる期間があると思うので、その期間を利用してお試ししてみるのも良いかと思う。
2.ドメインの取得
ドメインの取得はサイトを一般公開して運用する想定が無ければ不要。
とりあえず契約したレンタルサーバーのサブドメインが使用できるかと思うので、そちらで様子をみるのも良い。
今回は、定番のムームードメインで取得。
.comとか少し引かれましたが、これから作るのはテストサイトみたいなもんなんで、費用が安い「xyz」ドメインに決めてました。
時期によって価格が変動するが、安いものは100円以下で購入可能なので使い捨ててもさほど痛くない。
3.WordPressインストール
ちょちょっとした初期設定を終え、ロリポップサーバにWordPressをインストールしていく。
ロリポップサーバーをはじめ、多くのレンタルサーバーはWordPressの構築、運用をサポートする標準機能がついている。
ボタン一つクリックすると簡単にインストールを進めてくれるので、余計な労力が一切かかからなくて素晴らしい。
さくさくと進めていきましょう。
4.WordPressの設定(テーマ選び)
細々した設定は大分端折ってますが、メインの作業はここから。
サイト作りらしき作業がはじまります。
まずはテーマの選択として利用するテンプレートのようなものをお好みで物色しましょう。
私はアンテナサイトに適しているといわれている「Hueman」にしました。
ちなみに、有名ブロガー界隈で使用されているテーマのシェアを調べると無料テーマでは「Cocoon」一強。有料テーマでは本サイトでも使用している「AFFINGER」が優勢でした。
-

WordPressテーマ人気調査!トップはAFFINGER、Coccon、STORK
続きを見る
5.WordPressの設定(プラグイン導入)
アンテナサイトを作るにあたり欠かせないプラグインが「FeedWordPress」。
こいつがやりたいことの9割5分を勝手にやってくれます(設定さえすれば)。
RSSフィードを読み込みタイトルリンク一覧を記事にすることでアンテナサイトを構成するのですが、利用者側はRSSのURLを設定画面に張り付けさえすれば一定時間置きにRSSを取得して記事として登録してくれるという賢すぎる奴。
ひとしきり設定すると、サイトの基礎が概ね完成します。
6.デザインや表示内容の微調整
後は地道にトライアルアンドエラーで設定画面を上から順に開いていって、何の設定画面かWebで調べつつカスタマズしていきます。CSSやphpを直接編集することもできるので、言語を少しかじった事があれば何とか気合いで微調整くらいは可能です。
7.公開
できたー。休日つぶしたけど。
途中壊してもいいかなってノリで触ってたので、どこをどういじったのか思い出せない部分も多々ありますが、それっぽい見た目の何かができました。
→サーバー移行に伴い、現在は公開していません。
※尚、練習用のサイトなので今のところ機能拡張の予定などはありません。
アンテナサイトは稼げない可能性が高い
ちなみにアンテナサイトでの稼げるかというと、かなり難しいというのが個人の見解です。
「仮に上手くアクセスを稼げたとしても」です。
というのも、収益性の高いGoogleアドセンスやAmazonアソシエイトといった広告はサイトに配置することすら叶わないからです。
上記スポンサーの広告を配置するためには、サイトが審査を通らなくてはなりません。
審査の通過には、"オリジナル性"のあるコンテンツが求められます。
その点、単純なアンテナサイトというのは他のサイトのRSS情報を集約しただけの「オリジナル性が皆無」なサイトとみなされる可能性が高く、審査を通過すること自体が難しいといえます。
審査不要のASPを利用する手もありますが、クリック単価が低く数十円とか良くて月に数百円とかいう世界だと思います。
という訳で、収益化を目的とするのであれば、まず配置できそうな広告の単価と目標アクセスを掛け算して見込みを算出してみる事をおすすめします。
まとめ
テーマをそのまま生かして作成すると大分楽にコンテンツが作成できることが分かった。しかし、自分のイメージに合わせて機能やデザインをカスタムしていくと結構ハマりそうな雰囲気は感じる。
次はアンテナサイトではなくオリジナルのコンテンツの作成してみたい。熱が冷めないうちに
ご参考までに。
おしまいっ