このたび、本サイトをロリポップからGMOの コノハウィング(ConoHa WING) にお引っ越しました。
ロリポップの高速プラン(ハイスピードプラン)からの変更で、

って懸念もありましたが、体感できるレベルで早いし、安定してるしめちゃ満足です。
速度改善への時間投資が無くなる事を考慮するとコスパは抜群!
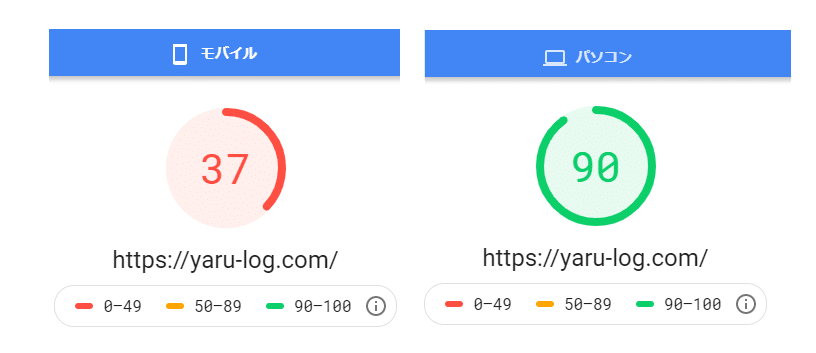
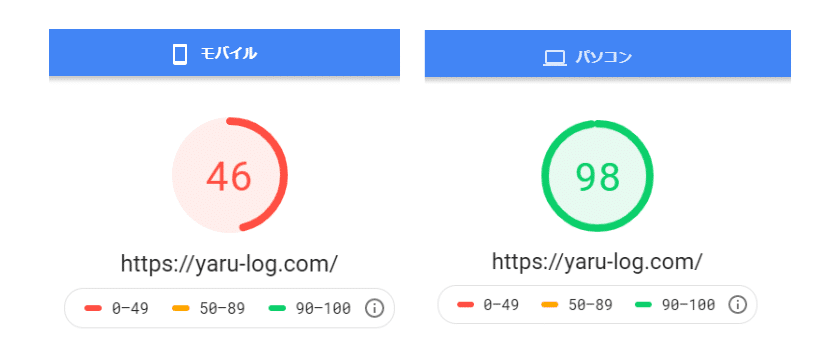
「PageSpeed Insights」での計測値だとこれくらい上がりました。
- ロリポップ: ハイスピードプラン(乗り換え前)

- コノハウィング(ConoHa WING)

スマホがやたら低く採点されていますが問題なし。体感としてはすこぶるサクサクなのです。
いつでも安定して高速なので、十分に意味のあるサーバー移行となりました。

コノハウィングの「かんたん移行」を利用すれば、ワードプレス(WordPress)のサーバー移行が簡単。
トラブルなく進めば、すべての作業は正味1時間以内で完了できるかと思います。
ちなみに私は初回失敗しました(笑)。2回目は学習して1時間以内に3サイト移行できました。
本記事では「コノハウィングにワードプレスをかんたん移行する方法」を6ステップで紹介していきます。
Contents
ロリポップからコノハウィングに乗り換えた理由
これまで、サイトの表示速度の高速化には様々な対策を打ってきました。
-

【pagespeed insights改善】モバイル表示だけ遅いサイトを高速化する
続きを見る
性能改善はとても地道な作業。計測⇒分析⇒対策⇒効果測定の積み重ねで、おそらく投じた時間も数十時間。
策が当たると少しずつ早くなるものの、決定打となるものはなくどんなに突き詰めてもサーバーの性能で頭打ちとなります。
使用しているロリポップサーバーのプランを、一番高速なハイスピードプランに変更したりもしました。
ロリポップのハイスピードへ移行完了。所要時間7分。早くて助かる。
そして確実に体感早くなってます!
ありがとう。— やるログ (@yaru_log) February 19, 2020
それでも、十分満足するには至りませんでした。
ハイスピードだけあって悪くはないんですが、気になりだすとダメなんですよね。
今月はサーバー代稼げたのでエックスサーバーに乗り換えるかの瀬戸際。
ロリポップも安くてそこそこでいいんだけど時間帯による遅延が気になってきた。
リッチ目なページだと少し目につく。— やるログ (@yaru_log) April 8, 2020
というわけで、より早いサーバーを求めていたところ、「国内最速!!」をうたっているサーバーがありましたので、「試してみようじゃないか」といった次第です。
その国内最速サーバーが「コノハウィング」。
長期的な視点でみると、やはり小手先の対策よりもサーバーへ投資するのが正解。今回の経験で証明されました。
先行投資するなら有料ツールよりもサーバー。

有料ツールは目的・人・ステージによっては費用対効果が合わない可能性もありますが、サーバーは確実にサイト表示を改善し、ユーザー行動(直帰率)改善につなげます。
WordPress管理ページの動作も速くなるので、運営効率も上がります。
前置きがながくなりましたが、さっそく乗り換えの手順を紹介していきます。
STEP1:『コノハウィング』へ登録する
まずはConoHa WING(コノハウィング)のページから申し込みをします。

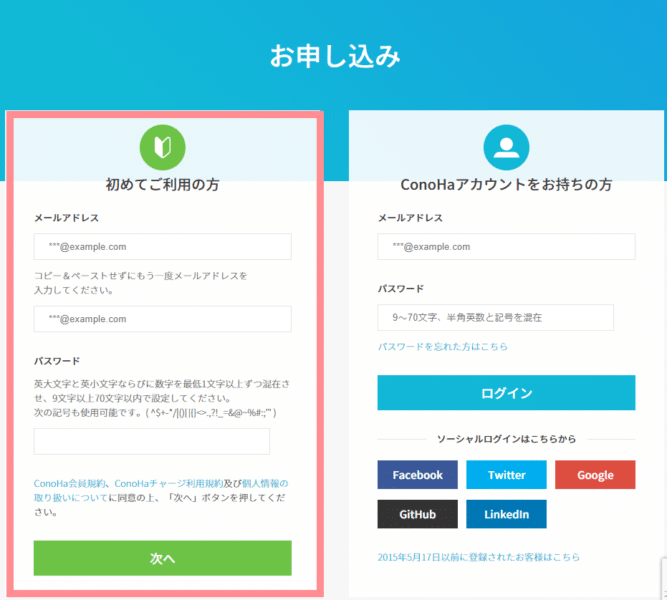
「今すぐお申し込み」をクリックします。

メールアドレス、パスワードを入力して「次へ」をクリックします。

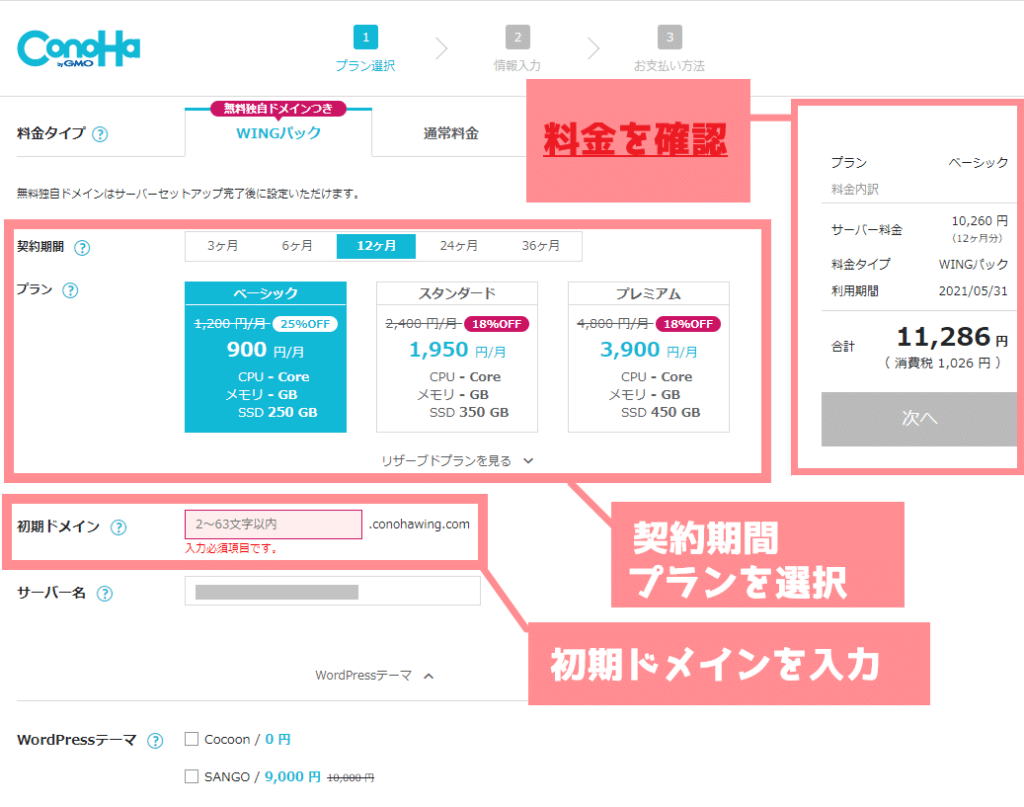
「プラン」を選択します。月間100万PV以下であれば「ベーシック」で十分です。
「契約期間」を選択します。長期契約ほど割引率は大きいですが、いつ辞めるかわからない個人サイトでは考えもの。
流れのはやい業界なので乗り換えの可能性も考えて私は12か月にしました。
「初期ドメイン」には好きな文字列を設定します。ここで設定する文字列は設置するサイトには無関係なので自分でわかりやすければOK。
設定した内容に応じた料金が算出されますので、問題なければ「次へ」をクリックします。

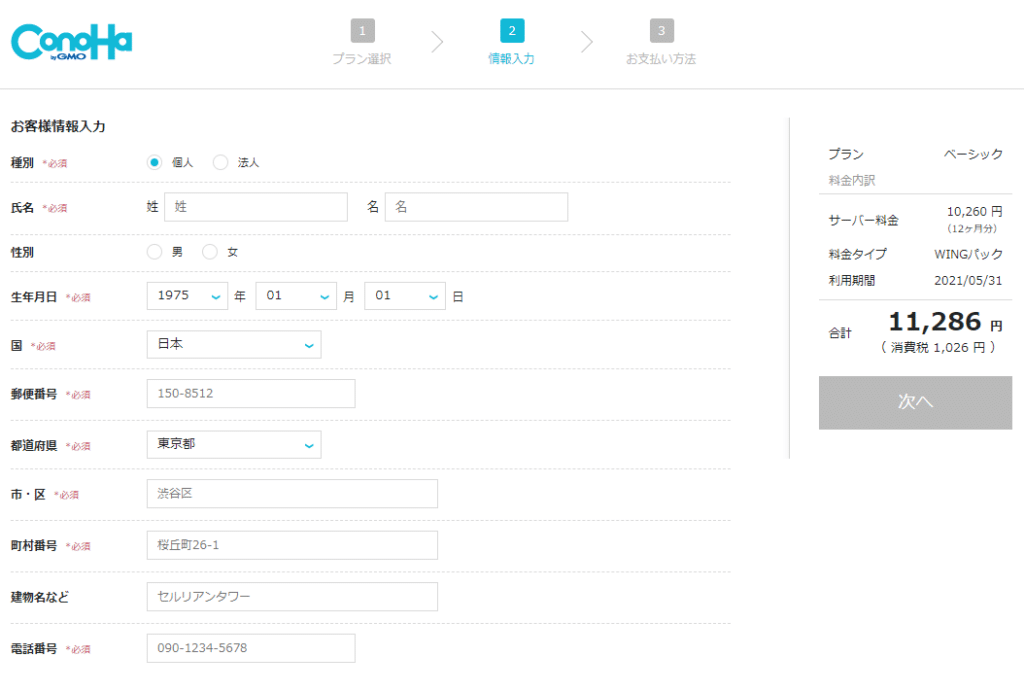
登録者の情報を入力していきます。必須項目を埋めていきましょう。
入力が完了したら「次へ」をクリックします。

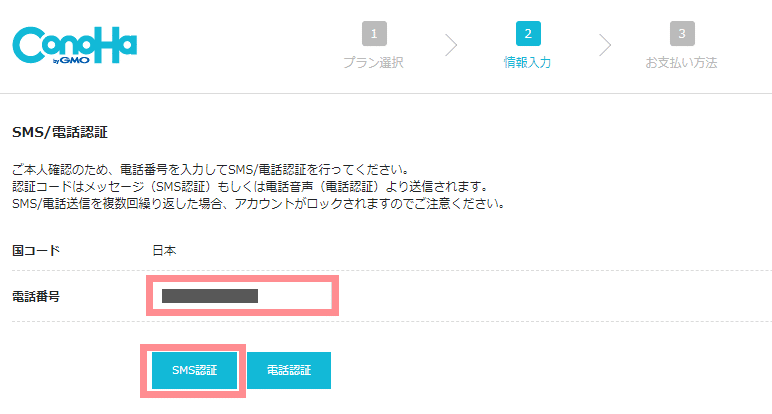
2段階認証を実施します。スマートフォンの番号を入力し「SMS認証」をクリックします。

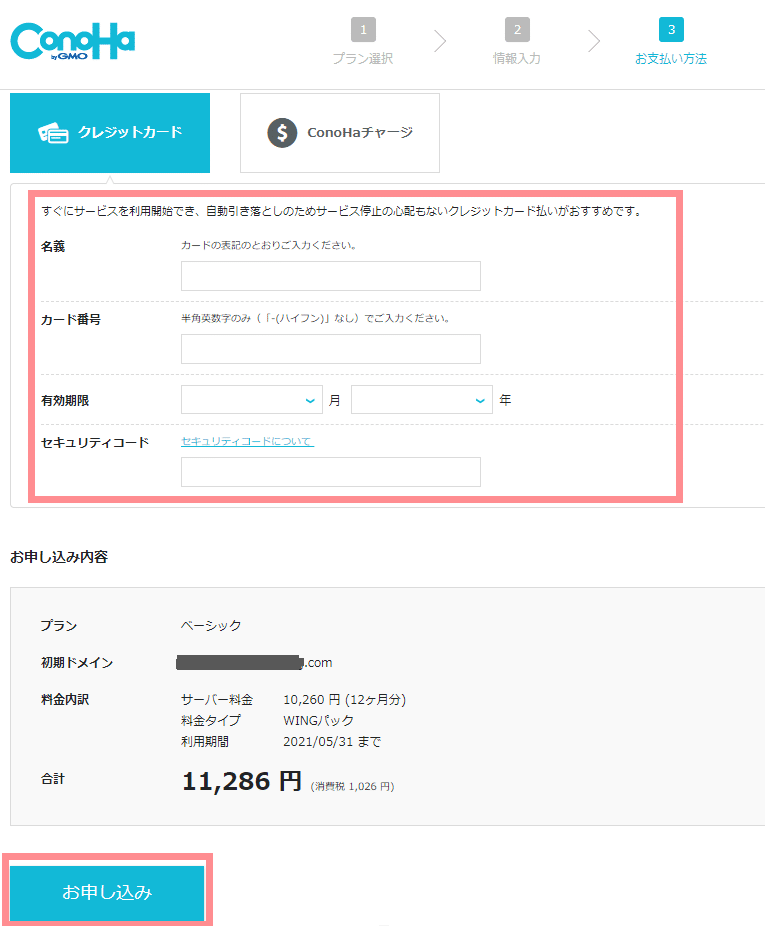
最後に「申し込みの内容」に間違いないかチェックします。
「お支払い情報」を入力して、「お申し込み」をクリックすると登録完了となります。
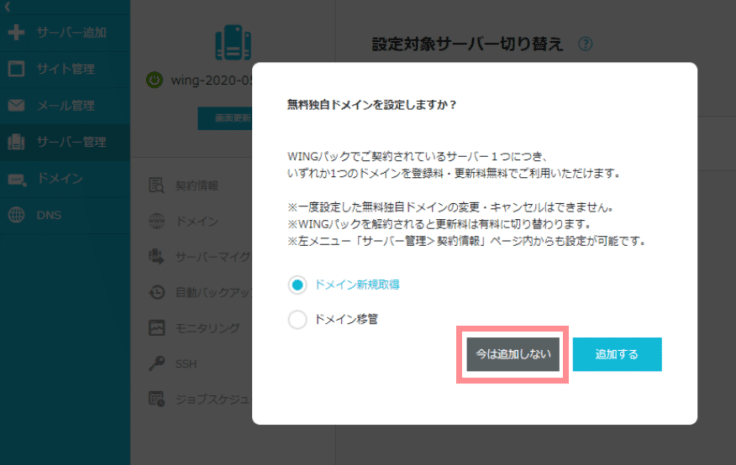
登録完了すると、下記の「無料独自ドメインを設定しますか?」のポップアップ画面が表示されます。
ドメイン移管を一緒にやると数日~一週間時間がかかることがあるため今回は追加しません。

STEP2:ドメインを追加する
本手順では、移行サイトのドメインをコノハウィングに設定していきます。

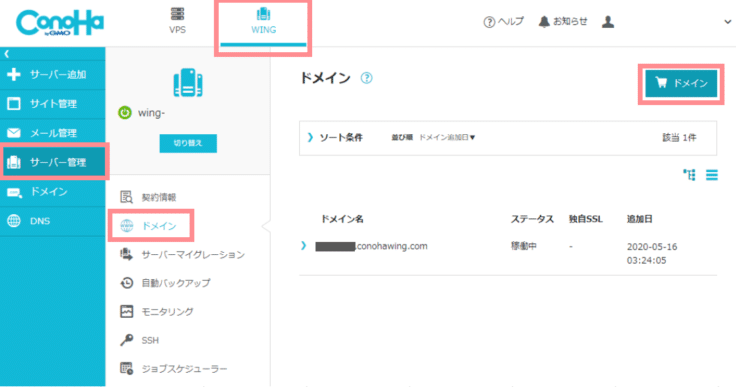
メニューから「WING」⇒「サーバー管理」⇒「ドメイン」からドメインの設定画面を開き「ドメイン」をクリックします。

設定内容
ドメイン追加:「新規ドメインを追加」
無料SSL:「利用しない」
上記設定で「保存」をクリックします。
※無料SSLは後ほど設定します。ワードプレス移行前の現時点では次のエラーとなり設定できないはずです。

失敗しました。無料独自SSL設定変更
STEP3:DNSを一時的に変更する
本手順では、一時的にDNSの宛先を移行元サーバー(ロリポップ)に変更します。
目的はSSL化されていないサイトが公開されている時間をゼロすること。
SSLが有効になるまでにはラグがあるため、その間にサイトが接続できなかったりエラー表示される状態を起こさない対策です。
大きな流れとしては次のようになります。
「DNSを一時的に変更」⇒「かんたん移行」⇒「ネームサーバーの変更」⇒「SSL化」⇒「DNSをもとにもどす」
それでは設定していきましょう。
移行元(ロリポップ)のIPを調べます
DNSに設定する移行元(今回はロリポップサーバー)のIPアドレスを調べます。

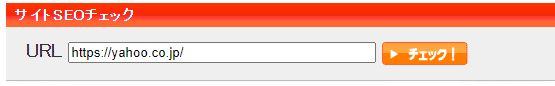
下記の解析サービスを使用してIPを調べました。

移行サイトのURLを入力して「チェック!」をクリックしてみまよう。

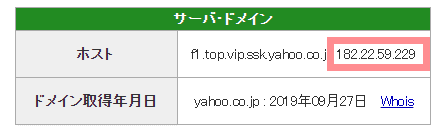
下にスクロールすると左下「サーバー・ドメイン」の項目にIPアドレスが表示されていますね。
これをメモして、コノハウィングに設定していきます。
コノハウィングのDNS設定を一時的に変更する

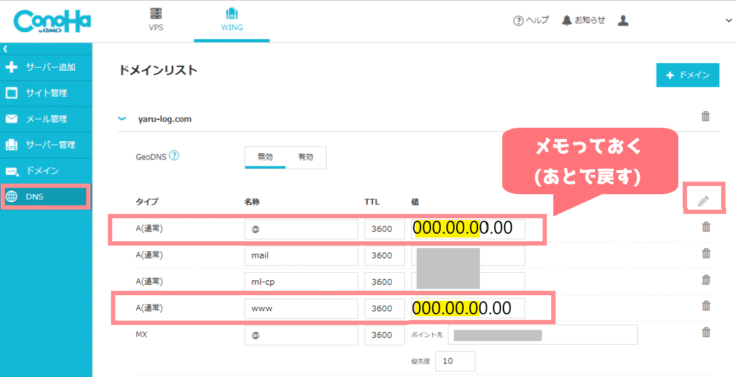
メニュー「DNS」からドメインリストを開きます。
「編集(鉛筆マーク)」をクリックし、下記の項目に先ほど調べたIPを設定します。
ドメイン設定変更
- [ タイトル:A(通常)、名称:@ ]の"値"を 移行元のIPアドレスに変更
- [ タイトル:A(通常)、名称:www ]の"値"を 移行元のIPアドレスに変更

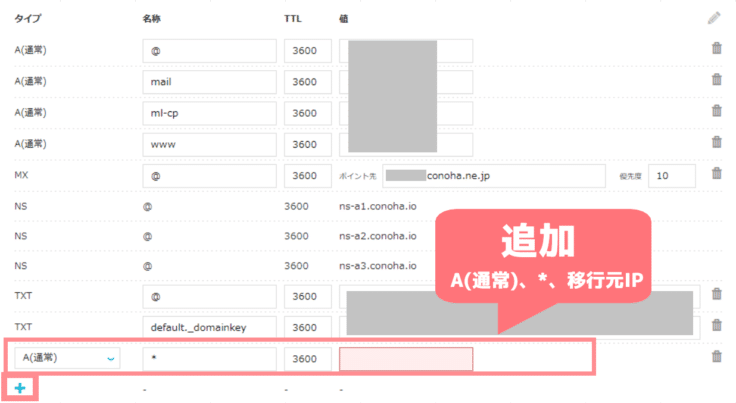
さらに追加(+)マークをクリックし、下記の設定を追加します。
ドメイン設定追加
- 追加 ⇒ [ タイトル:"A(通常)"、名称:"*" 、値:移行元のIPアドレス]
DNS設定は以上です。
これでDNSは移行元のサイトを参照するようになります。
STEP4:ワードプレスを「かんたん移行」する
いよいよワードプレスサイトを移行します。
コノハウィングの「かんたん移行」を使うと、簡単にワードプレスサイトが移行できます。

そうなんです。サイトによっては移行が失敗してしまう場合があります。
次に紹介する事前確認ポイントをチェックして、どうしても上手くいかないケースはサポートに問い合わせてみるか、UpdraftPlusなどバックアッププラグインを使って自力移行することになります。
コノハウィング「かんたん移行」の事前チェック
かんたん移行前の確認ポイント
- サイトが移行できない条件にあてはまっていないか?
- エラーの原因となりうるプラグインを停止しているか?
- サイトのバックアップなどサイズの大きなファイルが存在していないか?
1, 2については公式に掲載されている「移行前の確認」の項をあわせて参照ください。
移行できないサイト
※以下のサイトは移行できません。
・ WordPressのバージョンが3.8.5より古いサイト
・ PHPのバージョンが5.3より古いバージョンを利用しているのサイト
・マルチサイト機能を使用したWordPress
・ダッシュボードログイン時に二段階認証(ロボット認証)を行っているサイト
・プラグインインストール時にFTP情報を必要とする設定のWordPress
・WordPress.comからの移行
・ダッシュボードから画像投稿が出来ないサイト
停止すべきプラグイン
・Yet Another Related Posts Plugin
・WassUp Real Time Analytics
・WordPress Popular Posts
・wp slims stat
・Broken Link Checker
・count per day
3つめについては、公式サイトでの説明はありませんが、移行元にファイルサイズが大きいデータがあると移行が失敗する可能性があります。

私はこれが原因で「予期せぬエラー」が発生してました;
サイズのしきい値は不明ですが、サイズの大きなバックアップファイルを削除すると上手くいきました。
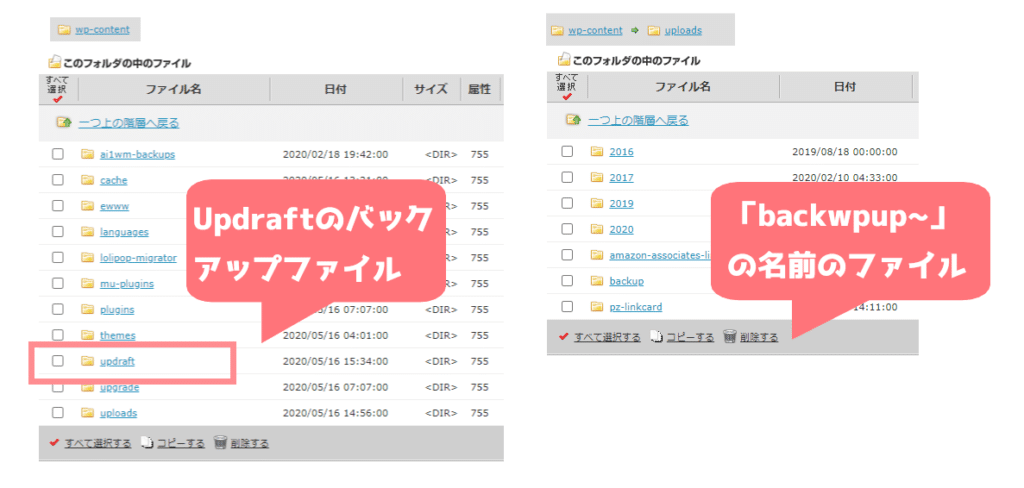
対象ファイルは移行元サーバーのFTPツールなどを使って探してみましょう。
ロリポップであればこんなイメージ。

例えば、wp-contentフォルダ配下の「updraft」フォルダであったり、BackWPUpを使用されている方であれば「wp-content > uploads」配下の「backwpup~」というファイルであったり。
誤って必要なファイルを削除すると悲惨なので、良く確認して削除しましょう。
作業前に外部ストレージ(Googleドライブ)などに完全バックアップを取得しておくことをおすすめします。

コノハウィング「かんたん移行」を使う
かんたん移行の使い方はとても簡単です。大きなサイトでなければ時間もさほどかかりません。
それでは、使い方をみていきましょう。

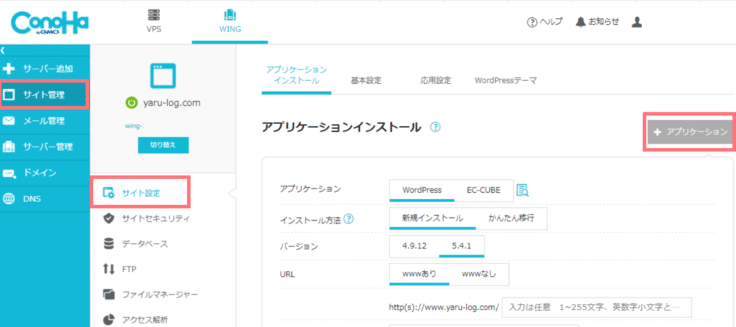
メニュー「サイト管理」⇒「サイト設定」でアプリケーションインストールを開きます。
「+アプリケーション」ボタンをクリックすると、インストールの設定が表示されます。

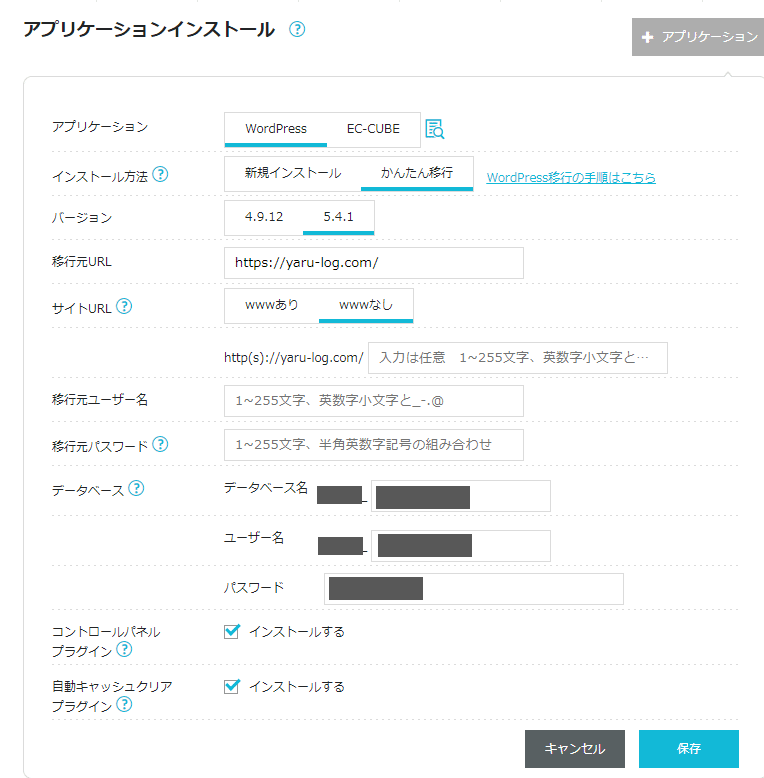
以下の要領でかんたんインストールを設定していきます。
かんたんインストール設定
- アプリケーション:WordPress
- インストール方法:かんたんインストール
- バージョン:5.4.1 (移行元が5.0.0以上の場合)
- 移行元URL : 移行元サイトのURL
- サイトURL(1行目):wwwなし
- サイトURL(2行目):入力不要
- 移行元ユーザー名:移行元サイトの管理画面ユーザーID
- 移行元パスワード:移行元サイトの管理画面パスワード
- データベース(データベース名):変更不要
- データベース(ユーザー名):変更不要
- パスワード:お好みのパスワードを設定
- コントロールパネルプラグイン:お好みで(ひとまずONで良いかと)
- 自動キャッシュクリアプラグイン:お好みで(ひとまずONで良いかと)
「保存」をクリックするとかんたん移行スタート!

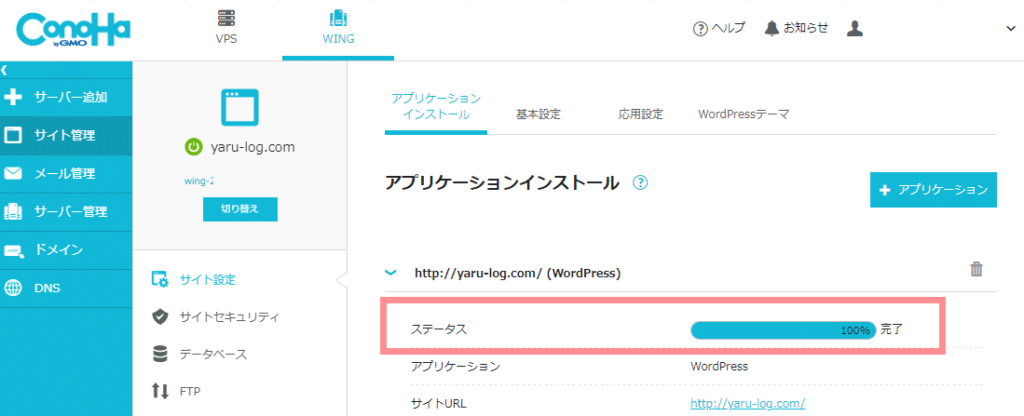
かんたん移行の進捗はステータスの項目にパーセンテージが表示されます。
100%になると完了です。

移行完了後の動作確認
移行が無事完了したら動作確認をしておきましょう。

メニュー「サイト管理」⇒「サイト設定」⇒「基本設定」から動作確認URLをONにします。
設定行に表示されるURLが確認用のURLです。
アクセスして移行後の問題が発生していないか確認しましょう。
動作確認用URLで正しく表示されない場合

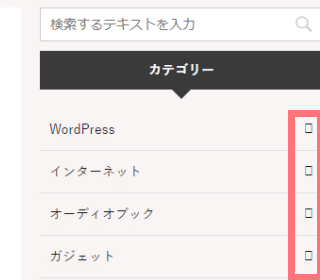
こんな感じでアイコンが表示できてない箇所がありました。(>マークがでるのが正しい)

結論としては、動作確認用サイト固有の問題で本番サイトには影響ありませんでした。
少し小難しい話をすると、動作確認用サイトでは下記のようなクロスドメイン制約によるエラーがでていました。
Access to font at 'http://XXXX.com/wp-content/themes/affinger5/css/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0' from origin 'http://XXXXX.conohawing.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
確認用サイトから参照しているリソースが本番サイトドメインであるのが原因で、本番サイトではドメインが一致するため問題ありません。
STEP5:ネームサーバーを変更する(ムームードメインの例)
ドメインのネームサーバーの設定を変更します。
移行元のネームサーバー(ロリポップ)からコノハウィングに変更するのですが、この変更はドメインを取得したサービスで行う必要があります。
ムームードメインを例にとって設定方法を紹介します。

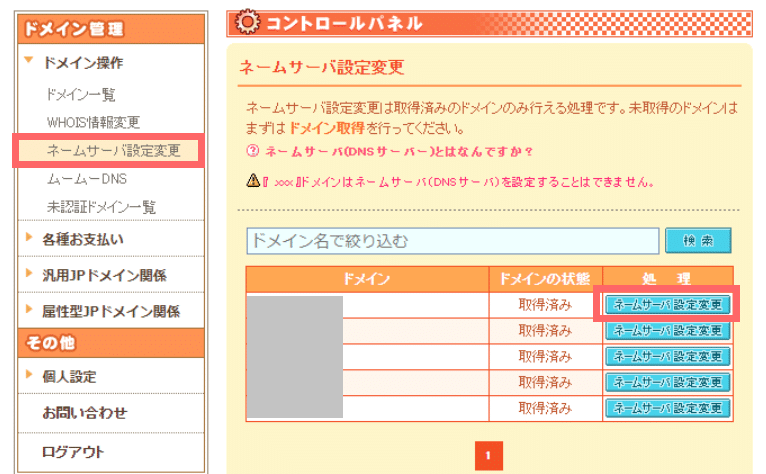
ムームードメインにログインして、メニューの「ドメイン操作」⇒「ネームサーバー設定変更」をクリックします。
コントロールパネル が開いたら「ネームサーバ設定変更」をクリックします。

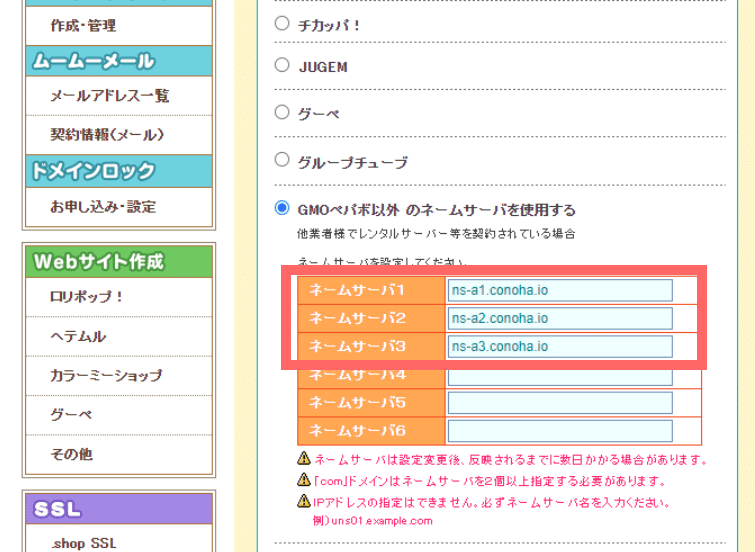
「GMOペパボ以外 のネームサーバーを使用する」の項目にて、コノハウィングのネームサーバーを設定します。
コノハウィングのネームサーバー
ネームサーバー1:ns-a1.conoha.io
ネームサーバー2:ns-a2.conoha.io
ネームサーバー3:ns-a3.conoha.io
「ネームサーバ設定変更」ボタンをクリックして完了です。
STEP6:独自SSLを設定する
いよいよ最後のステップです。
本章ではコノハウィングの独自SSLを有効にして、前手順で一時的に変更したDNS設定を元にもどします。
無料独自SSLの設定は簡単。

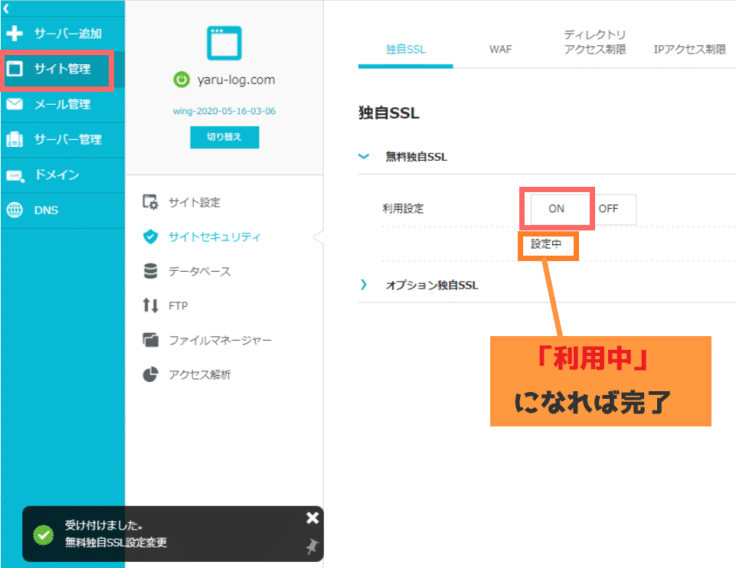
メニュー「サイト管理」⇒「サイトセキュリティ」から「無料独自SSL」をONします。
少し時間がかかりますが、"設定中" のステータスが "利用中" に変われば完了です。
独自SSLの設定が完了次第、前の手順で変更したDNS設定を元にもどしましょう。

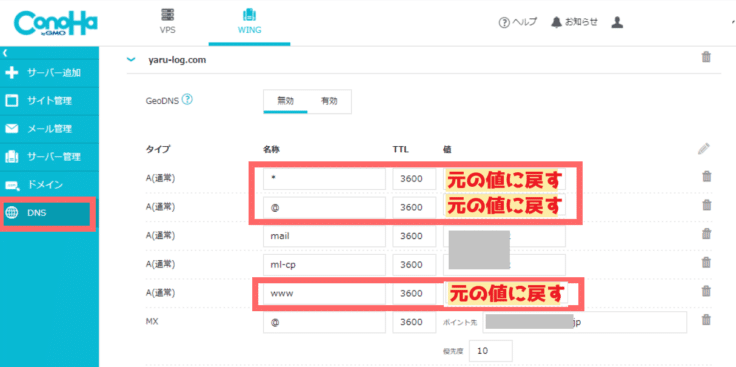
メニュー「DNS」から対象のドメインを選択。一時的に移行元のIPアドレスに変更していたのを元の値にもどします。
IP変更
- [ タイトル:A(通常)、名称:* ]の値を 元のIPアドレスに変更(@、wwwと同じIP)
- [ タイトル:A(通常)、名称:@ ]の値を 元のIPアドレスに変更
- [ タイトル:A(通常)、名称:www ]の値を 元のIPアドレスに変更
お疲れさまでした。「保存」をクリックして全ての設定は終了です。

移行後の注意事項
ネームサーバーの変更には時間がかかります。コノハウィングのサイトに切り替わったか確認しておきましょう。
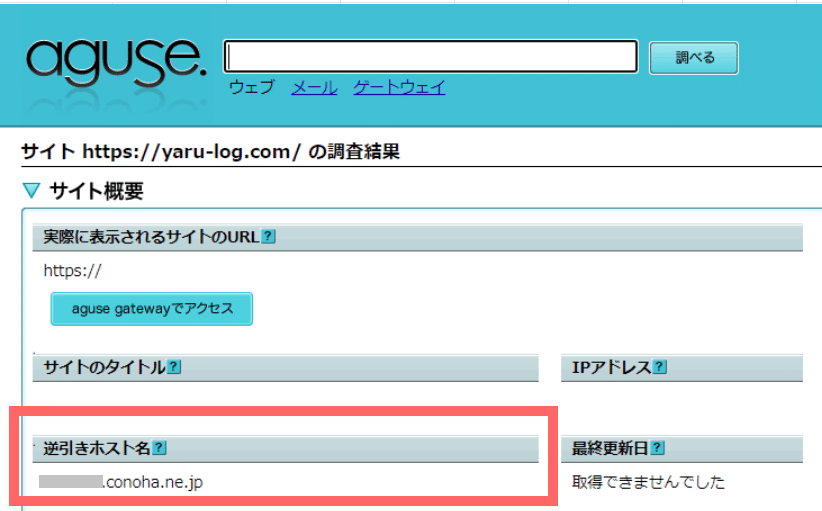
色々方法はありますが、例えば「aguse」のホスト逆引きでチェックできます。

「aguse」で対象のサイトのURLを入力し「調べる」をクリックします。
サイト概要の「逆引きホスト名」が「~.conoha.ne.jp」となっていればOKです。
その他、移行完了後には次の点などをチェックしましょう。
移行後のチェックポイント
- サイトの表示崩れはないか?
- 画像やアイコンは表示できているか?
- 移行に際して停止したアドオンの起動忘れはないか?
- ssl接続(https)でのサイトアクセスが可能か?
移行前のサーバーも数日間はアクセスできる状態にしておきましょう。
この理由はDNSの変更が全インターネットに浸透するまでには数時間~数日間の時間がかかるため、その間は移行前のサーバーにアクセスされるケースがあるためです。
移行前のデータ削除やサーバ解約は少し間を持って行うとよいです。
かんたん移行でエラーが発生した場合
「かんたん移行」が数十分待っても終わらない様であれば失敗している可能性があります。
失敗の際はエラーメッセージが表示ますので、トラブルシューティングを参考に原因を探ります。
どうしても解決しないようであれば、お問い合わせからサポートいただきましょう。
今回の作業で私がつまづいたエラーメッセージは次の2つ
- 「予期せぬエラー」
⇒ サイズの大きなバックアップファイルを削除で解決
- 「移行元サイトログイン確認」
⇒ 移行元で管理画面へのログインがはじかれる(401エラー)。時間を空けてリトライすると何故か成功。
1つ目は移行元サーバーの巨大ファイルの存在が問題。削除で解決しました。
2つ目はやっかい。ロリポップ特有の事象なのか、過去に導入したセキュリティ系プラグインが悪さしていたのか不明ですが「移行元サイトログイン確認」のエラーとなる場合がありました。
管理画面へのアクセスが401エラーで拒否されている状態です。
移行元の「.htaccess」ファイルに手を入れても改善せず、結局は2~3時あけてリトライすると成功しました。
もしかすると、ロリポップサーバーから一時的なアクセス制限が発動されてたのかもしれません。