個人開発用にWindowsのWSLを使用して、PHP(laravel)の開発環境を構築してみます。
PHP、laravel、WSLと色々初めての事ばかりなので、個人の備忘録を兼ねた記事とします。
本記事では、以下の大枠でWindows端末でのLaravel開発環境構築を行っていきます。
- WSL(Ubuntu)のインストール
- WSLにPHPのインストール
- laravelプロジェクトの新規作成
- サーバーの起動と動作確認
Contents
環境/インストールバージョン
実行環境
- Windows 10 (64bit)
インストールバージョン
- Ubuntu 18.04 LTS
- PHP 7.2
WSL(Ubuntu)のインストール
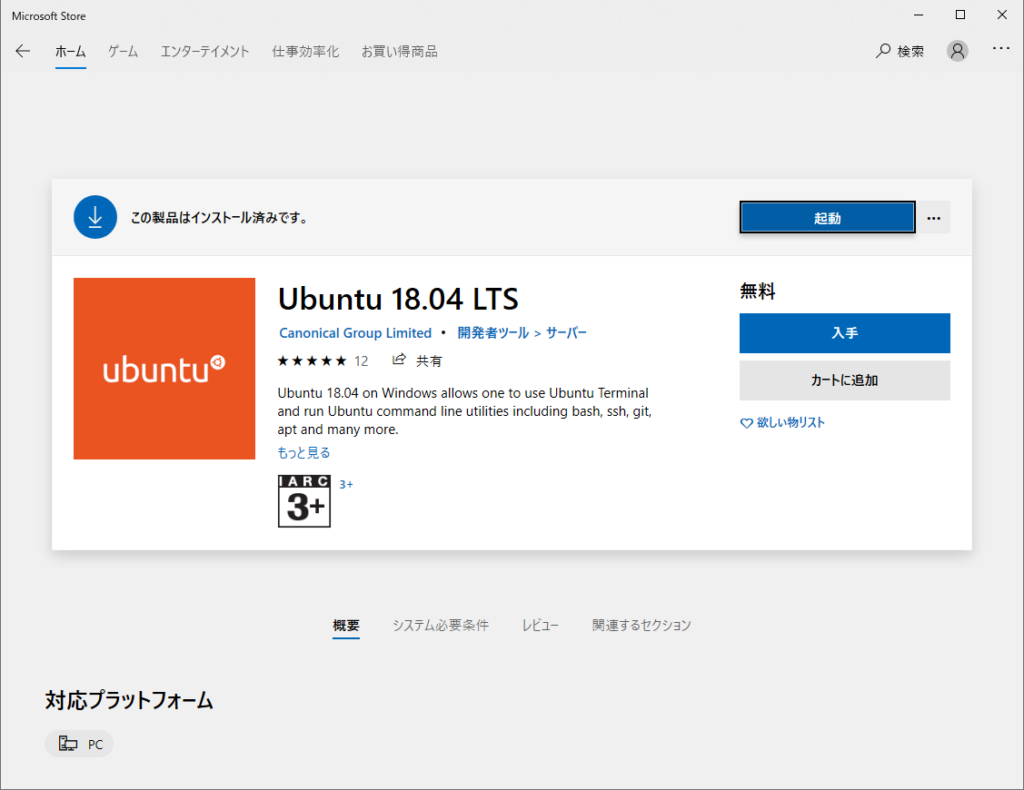
Window端末で「Microsoft Store」を起動し、ストアにて" Ubuntu "を検索します。
今回は「Ubuntu 18.04 LTS」のバージョンをインストールしていきます。
※LTS: 長期サポート版

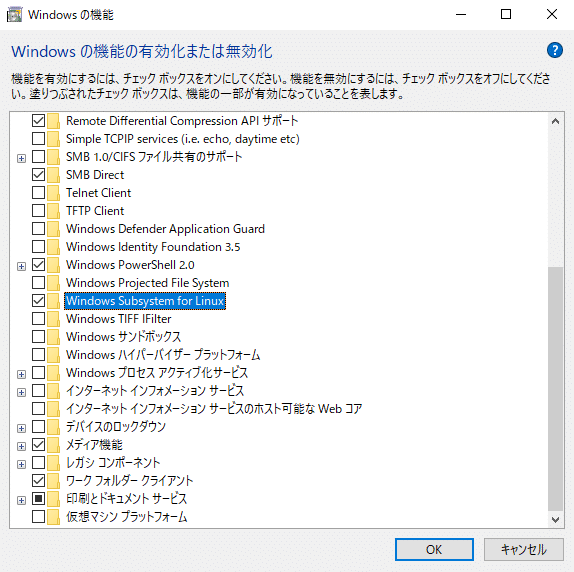
また、WSLはWindowsの設定で機能を有効かしなければ動作しないため、
「Windowsの機能の有効かまたは無効化」の設定にて、「Windows Subsystem for Linux」のチェックをONにします。

入手後、再起動を求められますので端末を再起動して、WSLの導入は完了です。
続いて、Ubuntuを起動しPHPをインストールします。
WSLにPHP 7.2 をインストールする
先の手順でインストールしたUbuntuのアプリアイコンをクリックすると、ターミナルが表示されサブシステムを起動します。
初回起動時はユーザー名、パスワードを設定する必要があります。
Installing, this may take a few minutes...
Please create a default UNIX user account. The username does not need to match your Windows username.
For more information visit: https://aka.ms/wslusers
Enter new UNIX username: 任意のユーザー名
Enter new UNIX password: 任意のパスワード
Retype new UNIX password: 任意のパスワード(確認用)
passwd: password updated successfully
Installation successful!
To run a command as administrator (user "root"), use "sudo <command>".
See "man sudo_root" for details.
・・・パッケージの最新情報取得
apt-getコマンドで、パッケージの最新情報を取得します。
$ sudo apt-get update更新完了後、導入済みのパッケージをアップグレードしておきます。
$ sudo apt-get upgradePHPをインストール
PHP 7.2をインストールします。
$ sudo apt-get install -y php7.2 php7.2-zip php7.2-mbstring php7.2-dom php7.2-mysqlComposerをインストール
PHP関連のパッケージを管理するソフトが「Composer」だそうです。
$ curl -sS https://getcomposer.org/installer | php
・・・
$ sudo mv composer.phar /usr/local/bin/composer
・・・
$ sudo chmod +x /usr/local/bin/composer
・・・サブシステムとの共有フォルダを作成
Windosシステムとサブシステム(Ubuntu)で、プロジェクトリソース等を共有するためのフォルダを作ります。
今回手順では、「C:\laravel」のフォルダをWindos側で新規作成し、サブシステム側には、同フォルダへのシンボリックリンクを作成します。
ln -s /mnt/c/laravelと、ここまででPHPの導入が完了。
いよいよlaravelプロジェクトの作成を行います。
laravelプロジェクトの新規作成
前手順で作成した共有フォルダへ移動し、laravelプロジェクトを作成します。
laravelのインストールとプロジェクト作成が、コマンド一つでできるという。
モダンなフレームワークの力は偉大です。
$ composer create-project laravel/laravel TEST_PROJECT --prefer-dist
Installing laravel/laravel (v6.5.2)
As there is no 'unzip' command installed zip files are being unpacked using the PHP zip extension.
This may cause invalid reports of corrupted archives. Besides, any UNIX permissions (e.g. executable) defined in the archives will be lost.
Installing 'unzip' may remediate them.
- Installing laravel/laravel (v6.5.2): Downloading (100%)
・・・(略)と、思ったらここでエラーが発生。
「chmod(): Operation not permitted」というエラー内容です。
Writing lock file
Generating optimized autoload files
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
In Filesystem.php line 153:
chmod(): Operation not permitted
Script @php artisan package:discover --ansi handling the post-autoload-dump event returned with error code 1Filesystem.phpでの権限付与の処理が、パーミッションエラーとなっているっぽいという事で、sudoで再実行してみます。
$ sudo composer create-project laravel/laravel TEST_PROJECT --prefer-dist・・・(略)
Writing lock file
Generating optimized autoload files
> Illuminate\Foundation\ComposerScripts::postAutoloadDump
> @php artisan package:discover --ansi
Discovered Package: facade/ignition
Discovered Package: fideloper/proxy
Discovered Package: laravel/tinker
Discovered Package: nesbot/carbon
Discovered Package: nunomaduro/collision
Package manifest generated successfully.
> @php artisan key:generate --ansi
Application key set successfully.どうやら上手くいった模様。
これで、共有フォルダ配下にlaravelプロジェクト「TEST_PROJECT」が作成されました。
最後にサーバーの起動を確認してみます。
サーバーの起動と動作確認
作成したプロジェクトに移動し、サーバー起動のコマンドを実行してみます。
$ cd TEST_PROJECT
$ php artisan serve
Laravel development server started: http://127.0.0.1:8000
[Wed Nov 27 15:47:29 2019] 127.0.0.1:55728 [200]: /favicon.ico
^[[Wed Nov 27 15:50:54 2019] 127.0.0.1:55889 [200]: /favicon.ico
[Wed Nov 27 15:52:10 2019] 127.0.0.1:56025 [200]: /favicon.icoローカルサーバーが起動しました。
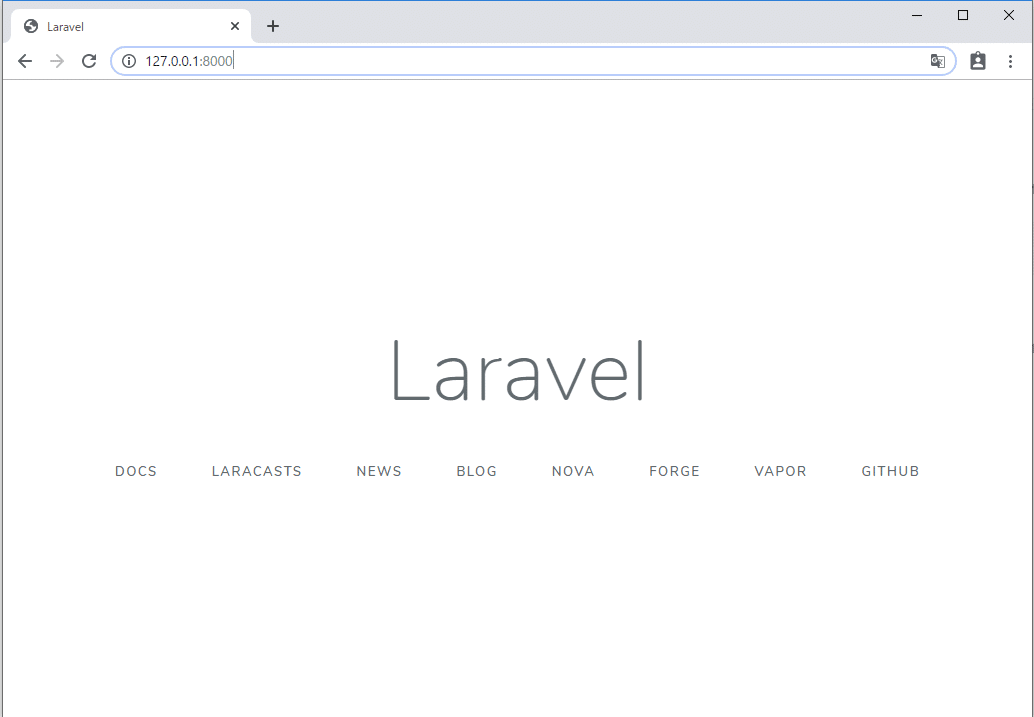
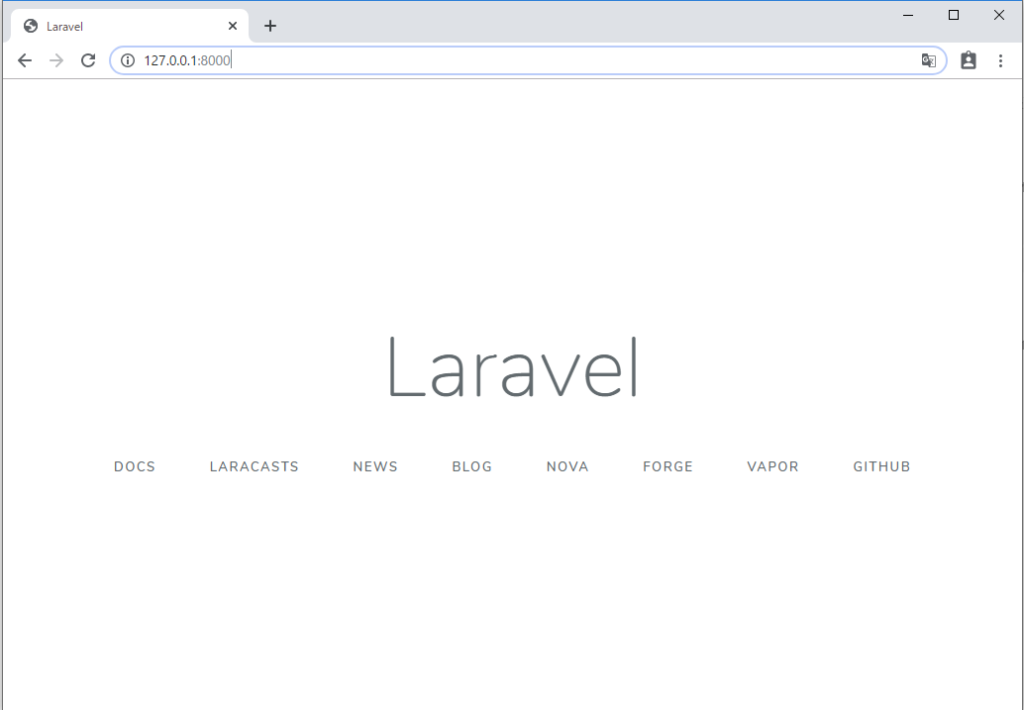
「http://127.0.0.1:8000」でブラウザアクセスしてみましょう。

無事成功。初期画面が表示されました。
なお、サーバーの停止はターミナル画面で「 Ctrl + c 」します。
まとめ
まずは、laravelプロジェクトが作成できるところまでの準備が整いました。
ネットの情報に従って、インストールしただけではありますが、手元でモノが動くのは嬉しいものです。
Railsチュートリアルを一瞬かじった際も思ったことですが、モダンなフレームワークを使うと、プロジェクト立ち上がりまでのがメチャ早くて感動。