今回は、Webサイトの更新チェックツール「Distill Web Monitor」の使い方をご紹介します。
初めに「Distill Web Monitor」とは、 Webサイトの更新を監視・通知してくれる便利ツールで、ブラウザのアドオン(拡張機能)として提供されています。
機能をもう少し詳しく説明すると、Webサイトを定期的に自動巡回し、サイト内のウォッチしている部分に更新があると、ポップアップやメール等で通知してくれるツールとなっており、 使い方次第では様々な用途で利用できるかと思います。
Distill Web Monitorの特長
- 無料でも使える(機能制限はあるが十分使える)
- ページ内の全て、または一部を選んで更新をモニタリングできる
- リアルタイムでサイトの更新をチェックすることも可能
例えばどういったケースで利用できるかというと、
人気のゲームやスマートフォン端末など、ECサイトで購入したい商品の供給が薄く、入庫しても気づいたら既に完売。といった感じで、なかなか購入できない場合。
- 需要が高い生活用品がなかなか買えない
- 人気ゲームが入荷されてもすぐに売り切れてしまう
- サイトに公開される最新情報を誰よりも早く知りたい
こういったシーンでは、 Distill Web Monitorを使用する事で、商品販売ページに張り付いてなくも、「入荷状況や販売状況の変化をいち早く知る」事ができます。
それでは、さっそく使い方をみていきましょう。
Contents
Distill Web Monitorのインストール
ブラウザはGoogle Chrome、FireFoxに対応しているので、いずれかのブラウザでDistill Web Monitorにアクセスし、ツールを導入します。
※本手順ではGoogleChromeを使用
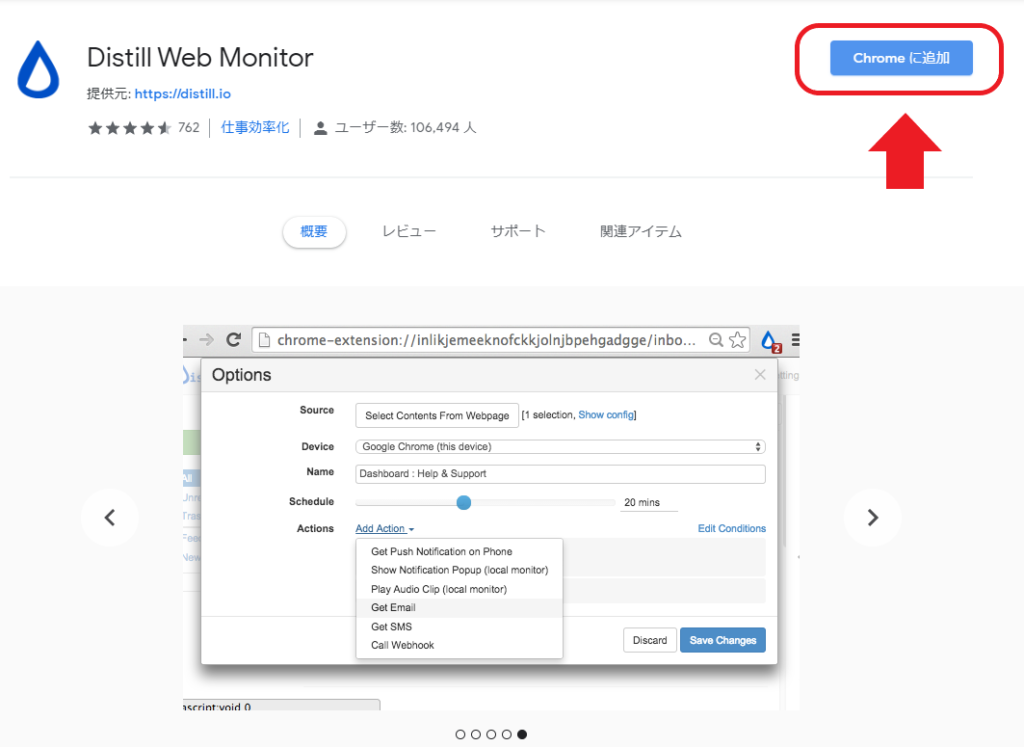
インストールは「Chromeに追加」をクリックしましょう。

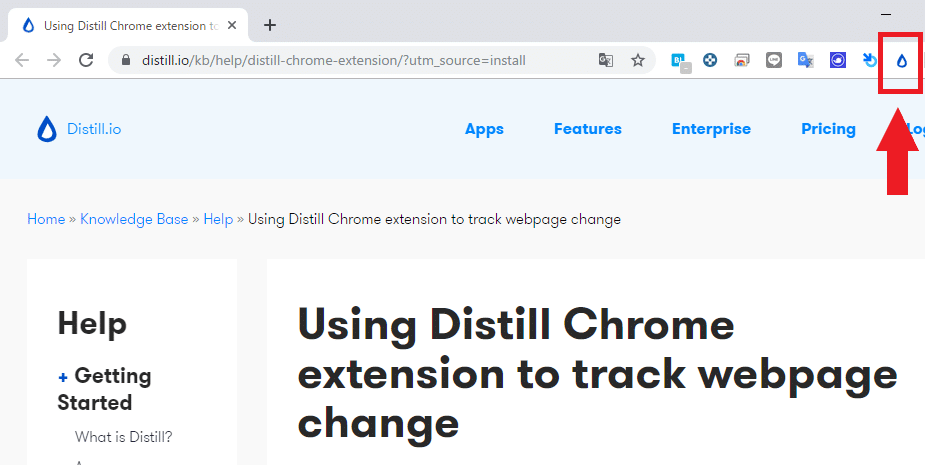
インストールが完了すると、ブラウザのツールバー(右上)にDistill Web Monitorのアイコンが表示されます。

なお、アンインストールは「アイコンを右クリック→Chromeから削除」の操作となります。
Distill Web Monitorの使い方
大きな流れとしては、下記の5ステップです。
- チェックしたいページを開く
- 「Distill Web Monitor」を起動する
- チェックするパーツを選択する
- モニタを実行するデバイスを設定する
- 更新をチェックする頻度(時間)を設定する
- 通知の方法を設定する
各手順にそって、使い方を説明していきます。
更新をチェックしたいページを開く
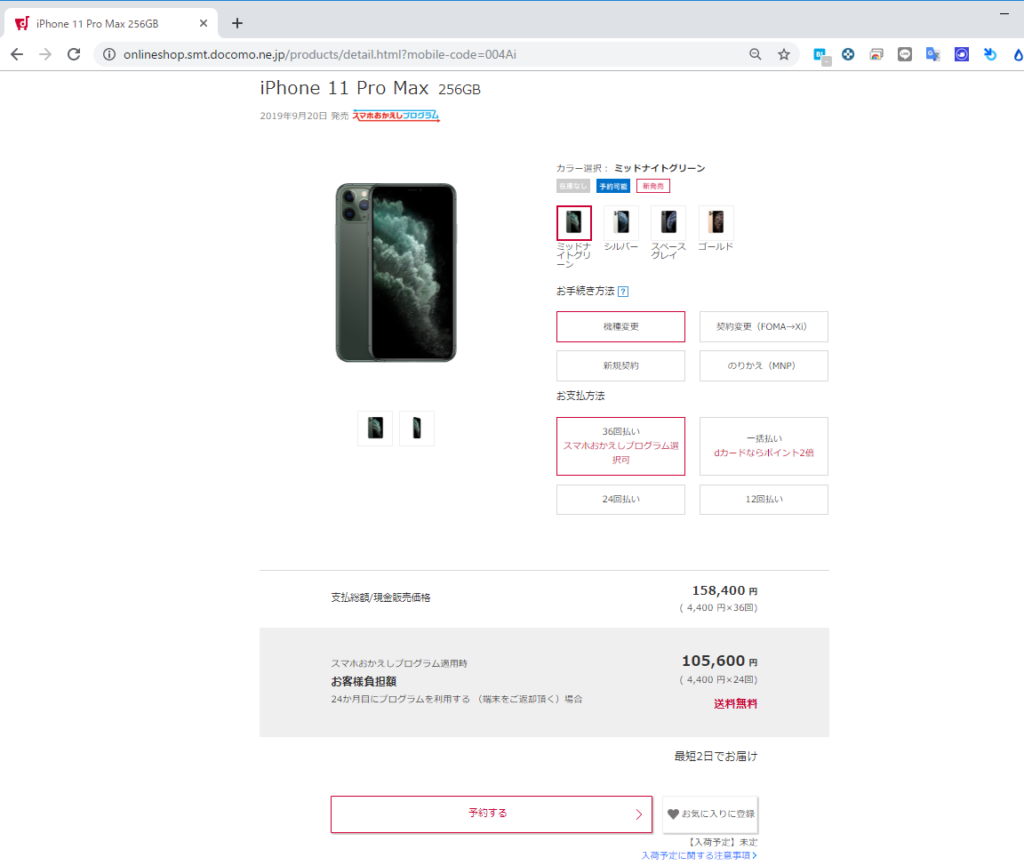
更新をチェックしたいページをブラウザで開きます。
今回は例として、iPhone 11を入荷・在庫状況をチェックする想定で、設定していきたいと思います。

参照サイト: docomoオンラインショップ
「Distill Web Monitor」を起動する
ブラウザのツールバー(右上)のアイコンをクリックし、ツールを起動します。

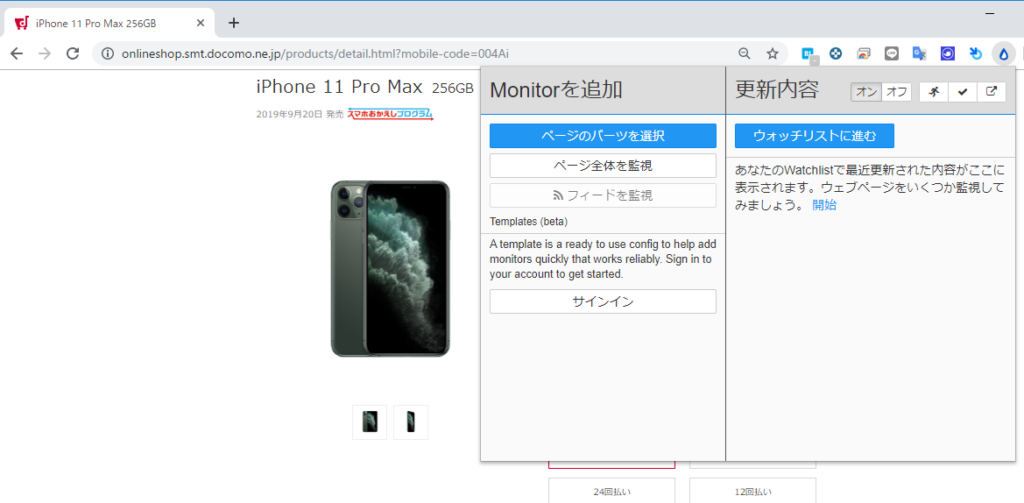
ツールのウィンドウが起動します。

チェックするパーツを選択する
「Monitorを追加」から「ページのパーツを選択」をクリックします。
関連
「ページ全体を監視」を選ぶとページ全体を監視対象とすることもできますが、入荷・在庫情報と無関係な更新も検知してしまうため、今回は特定パーツを指定する方法を試していきます。
この辺は、対象サイトの構成や用途によって、使い分けるとよいと思います。
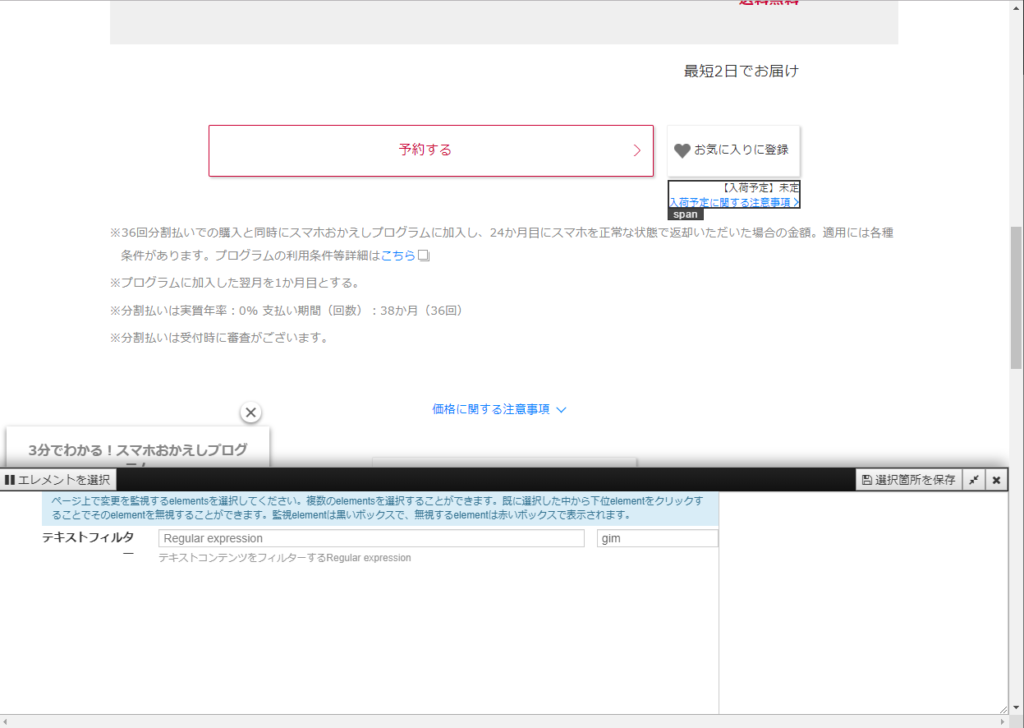
「ページのパーツを選択」をクリックすると、画面下部に操作画面が表示され、ページ内のパーツを選択できるモードに自動で切り替わります。
カーソルを操作し、監視したい部分を選択します。
サイトの内部構造によっては正しく変更を検知できない事もありますため、場合によってはコツや試行錯誤が必要です。
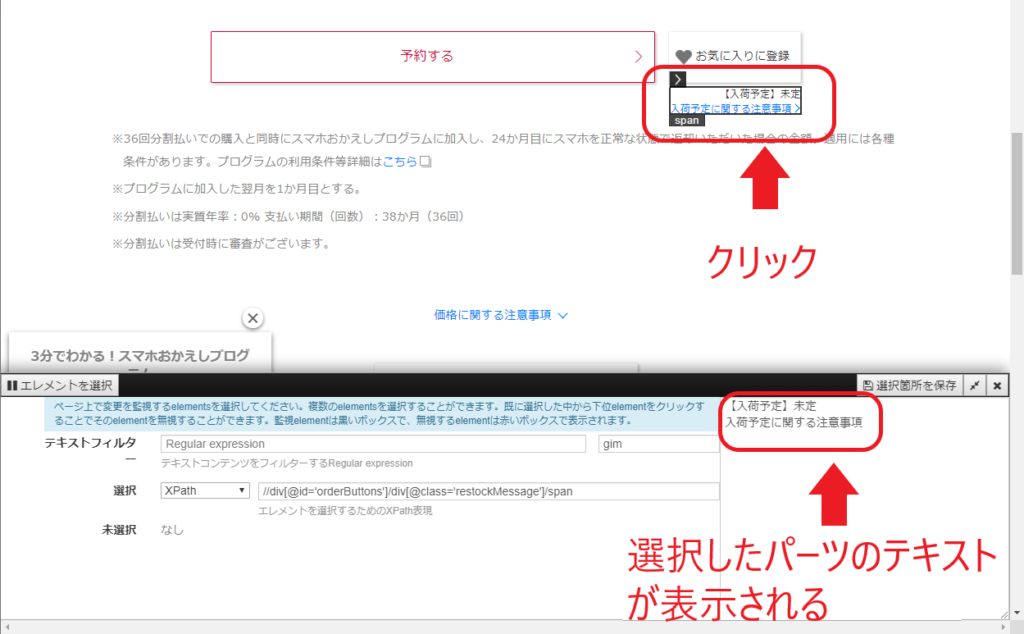
今回は、入荷・在庫状況が変動した場合に変化するであろう、"【入荷予定】未定"のパーツを指定(クリック)してみます。

パーツを指定すると、操作画面の右側に選択したパーツのテキストが表示されます。
この内容が変化したタイミングで、ツールから通知が行われます。
表示内容を確認の上、「選択箇所 を保存」をクリックしてパーツの指定を完了します。

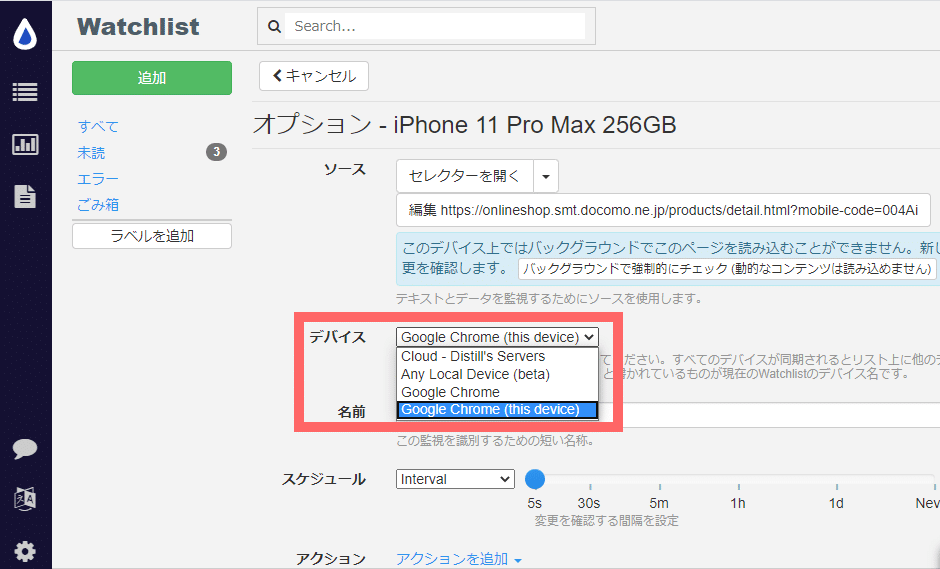
モニタを実行するデバイスを設定する

モニタを実行するデバイスを設定します。以下の中から選択可能です。
- Cloud ⇒ クラウドで実行するためブラウザを起動しておく必要が無い。ただしチェック間隔は6時間が最小。
- Any Local Device (beta) ⇒ Chrome端末以外で実行する場合
- Google Chrome ⇒ 別端末のChrome ブラウザで実行する場合
- Google Chrome(this device) ⇒ この端末のChrome ブラウザで実行する場合
シンプルに実施するのであれば、「Cloud」か「Google Chrome(this device)」を選んでおけばいいかと思います。
Chromeで実行する場合は、自分の端末のChromeブラウザを常駐させてモニタを実行するため、モニタ中はChromeを起動したままにする必要があります。
その点Cloudはサーバーで勝手に定期実行してくれるので、6時間毎のチェックで問題なければCloudでも良いかと思います。
※有料版を利用すると、Cloud実行でもチェック間隔を短くすることができます。
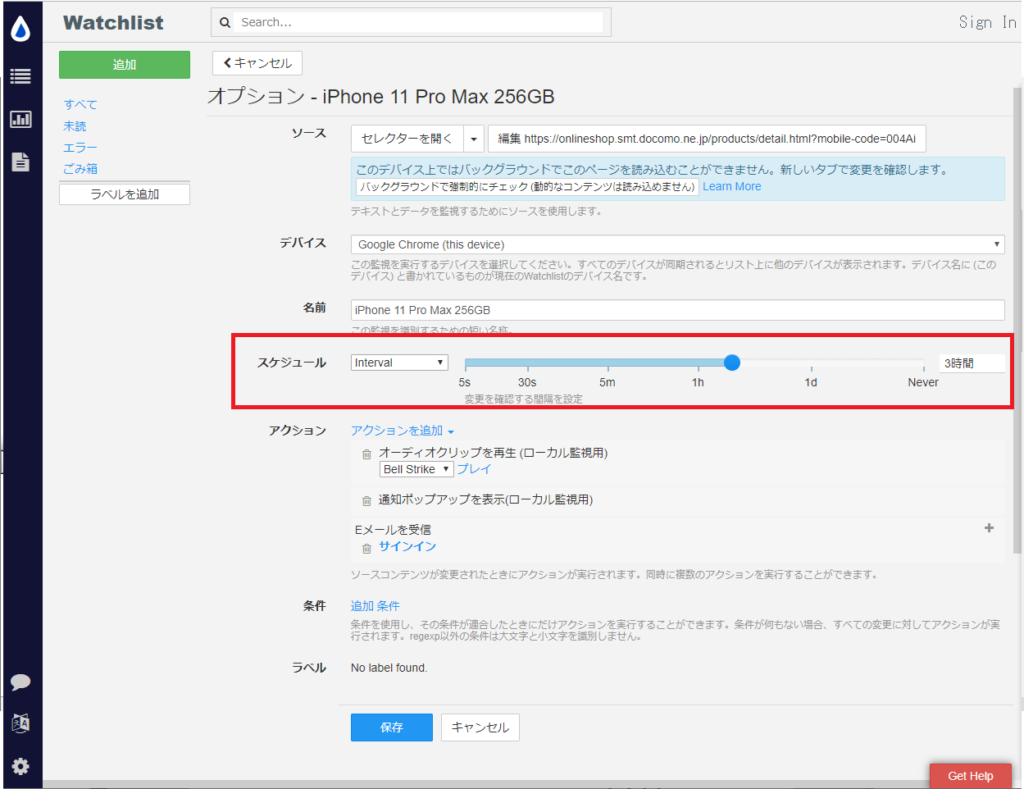
更新をチェックする頻度(時間)を設定する

ツールが対象ページをチェックする頻度(時間間隔)を設定します。
無料版で選べるスケジュールのタイプは次の3種。様々なパターンや時間間隔で変更をチェックできます。
- Interval ⇒ 一定間隔でのチェック。最短5秒(Cloudの場合は最短6時間)
- Random ⇒ 指定した時間範囲でランダムにチェック
- Live(beta) ⇒ リアルタイムチェック(Cloudの場合は選択不可)
必要に応じて設定を行いましょう。
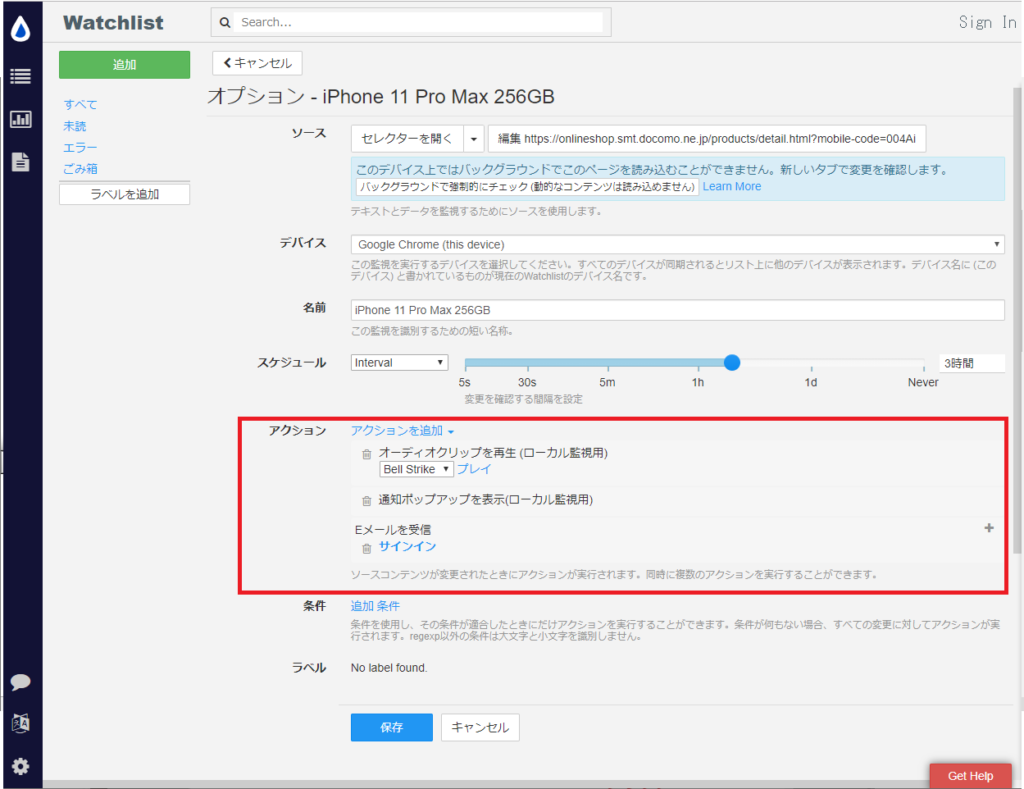
通知の方法を設定する
次に、変更を検知した場合の通知方法を設定します。無料版で選択可能なのは次の4つ。
- オーディオクリップを再生(ローカル監視用) ⇒ 音声通知
- 通知ポップアップを表示(ローカル監視用) ⇒ ポップアップで通知
- Open Page In Tab(ローカル監視用) ⇒ ブラウザタブで更新を表示
- Eメールを受信 ⇒ 指定したメールアドレスに通知を送信
「オーディオクリップを再生」「通知ポップアップを表示」「Opne Page In Tab」はローカル監視用とあるように、モニタを実行している端末上での通知方法です(Cloud設定時は通知不可)。
「Eメールを受信」では、サインインして設定したEメールアドレス宛に通知が送信されます。
スマホ端末を使って遠隔で通知を受け取りたい場合は「Eメールを受信」を設定しておきましょう。
通知は複数設定可能で、不要な通知設定は「ゴミ箱」のアイコンで削除できます。

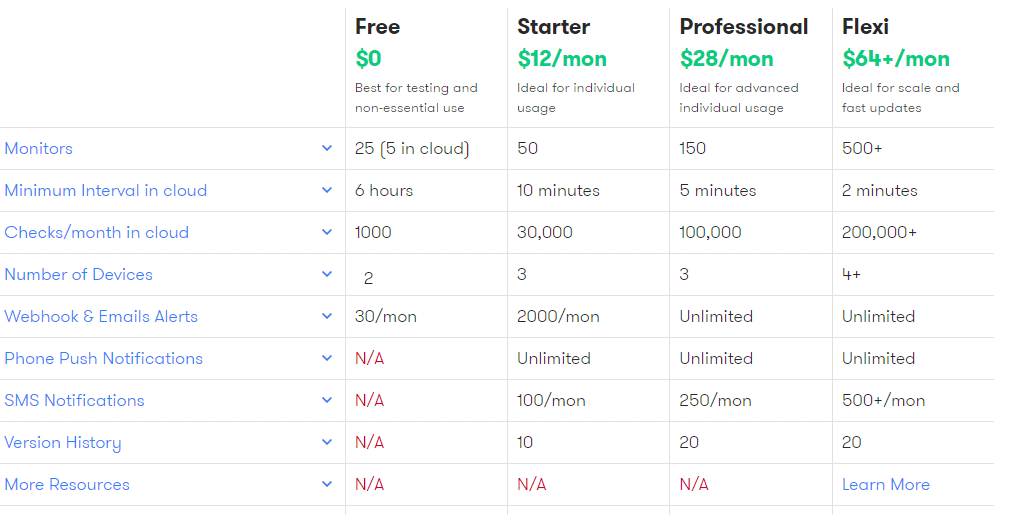
有料プランについて
一般的な用途であれば無料プランでも十分活用できるかと思いますが、有料プランではさらに高度なオプション指定が解放されます。
例えば次の様な事が可能になります。
- Cloud実行時の更新チェック間隔を短くできる(最短2分)
- Cloud実行時のチェック回数上限を増やせる(無料版だと1000回/月)
- 更新のスマホへのプッシュ通知、SMS通知ができる
大量の監視が必要だったり、他のシステムと連携してのテクニカルな用途であれば有料版の検討が必要となるでしょう。
有料プランについての詳細は公式サイトを参照ください。

なお、有料プランへの切替は設定画面から行えます。
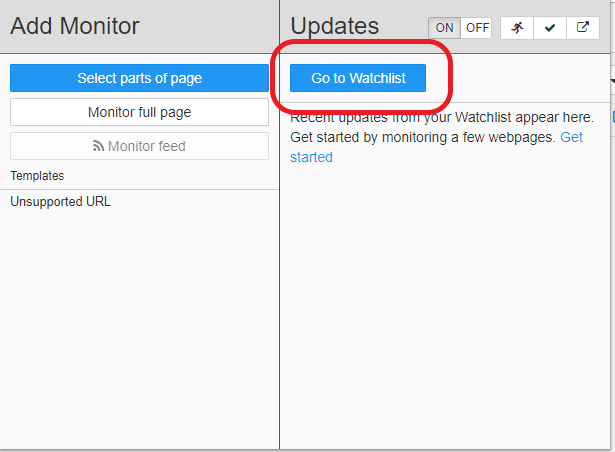
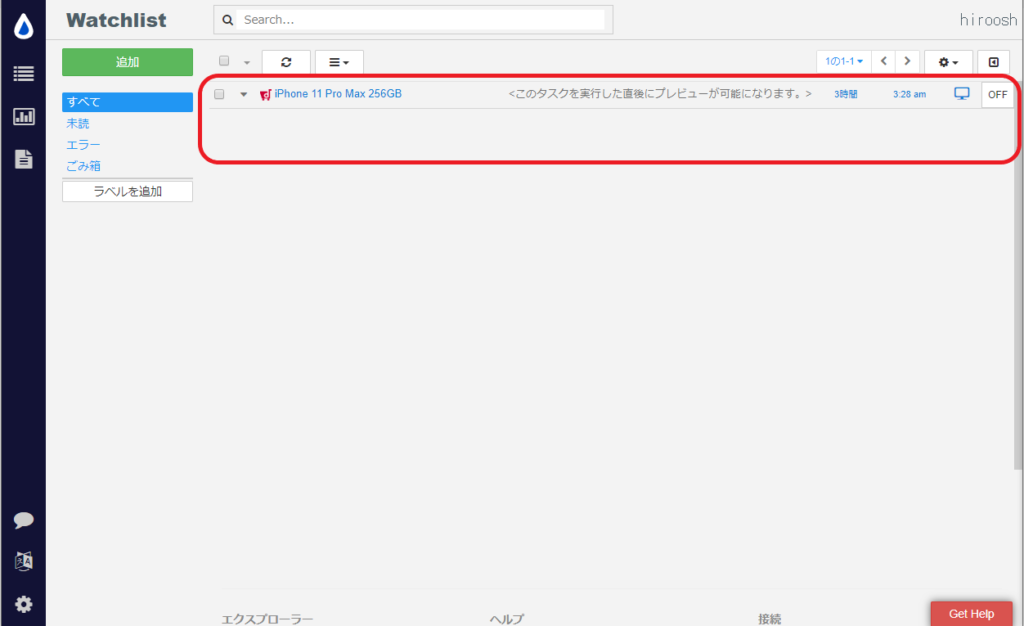
設定の確認と編集
前述の手順により設定した内容は、トップメニューの「Go to Watchlist」から参照/編集が可能です。
各設定のON/OFF切り替えも、一覧画面から行えますので、設定後の操作はこちらから行いましょう。


一覧画面
スマートウォッチと合わせると最強
有料プランではプッシュ通知・SMS通知を設定することができますが、スマートフォンにいつも注意を払っている訳ではないので見落とす可能性も当然ある訳です。
シンプルに「見落としをなく・反応速度を上げる」という目的であれば「メールの受信通知をONにする」+「スマートウォッチに通知を転送する」が効果的です。
あらかじめメールアプリ側でメールの振り分けやラベル管理を行っておけば、Distill Web Monitorからの受信メールのみを通知することも可能となります。
この用途に限らず、安価で高機能なスマートウォッチは何かと便利。生活効率を引き上げるコスパの良い投資ですのでオススメです。
⇒ amazon 「スマートウォッチ」ランキング
-

【コスパ最強スマートウォッチ】HUAWEI WATCH GT2 関連記事まとめ
続きを見る
関連動画の紹介
細々とした説明となりましたため、文章で分かりにくい場合はYouTubeなどの動画も参照してみると理解が早いと思います。
Distill Web Monitorの操作方法を説明しているものがいくつかありましたので紹介させていただきます。
日本語の説明動画
数少ない日本語での操作説明動画。若干古い投稿となりますため画面メニューなどの細部が最新と異なる場合があるかと思いますのでご留意ください。
英語の説明動画
英語版ではありますが、Distill Web Monitorのバージョンも新しく説明もシンプルなのでこちらも参考にしやすいかと思います。つまる様であれば本記事とあわせてチェックください。
まとめ
割と手軽に扱える「Distill Web Monitor」は、ECサイトやRSSを提供していない、WEBサイトの更新チェックには重宝できるツールかと思います。
是非おためしあれ。